今までinstagramの投稿はスマホのアプリからしか対応していませんでした!ですが、やっとパソコンから、無駄な環境を用意せずに、投稿することが可能になりました!
僕もそうですが、写真を撮ることが趣味!という人の多くがパソコンで加工しているので、パソコンからシェア(投稿)できたらどれほど楽か!と毎回の様に思っていました。同じように考える人も少なくなかったんじゃないかなと思います。
今までもパソコンからinstagramへ投稿(アップロード)する方法はいくつかありましたね。
実際検索すると、あらゆる方法でパソコンから投稿する方法を解説しているブログが見つかります。
しかし、どれも面倒くさい。
パソコン(windowsやmac)にシミュレータをインストールして、アンドロイドをインストールしてアプリをインストールしてインスタを起動して….実際に可能ではありますが、素人には敷居が高い!
そこで、今回は、超超超簡単に、パソコンからインスタグラムに投稿する方法を説明していきたいと思います。
為になったら是非シェアお願いします~♪
目次
今までパソコンから投稿できなかったのに、なぜ可能なの?
2017/5/8(現地時間)に、米Facebook傘下のInstagramの写真共有サービス「Instagram」で、スマートフォンのWebブラウザからの画像投稿ができるようになった。
techcrunch.com : Instagram launches mobile web sharing to pursue global growth
と、発表がありました。
なので、アプリからじゃなくてもインスタグラムにスマホからのブラウザと判断されれば、投稿可能!と言う訳なんです。
パソコンから投稿する時は制限がある
スマホアプリから投稿することをメインとしているので、ブラウザからの投稿はそこまで力を入れていません。ブラウザから投稿するには下記の制限があるので注意してください。
できることとできないこと
- 画像の投稿
- 画像の回転、拡大、縮小
- 文章の投稿
- 位置情報
- ストーリーへの投稿
- 投稿できるファイル形式は(jpg,jpeg,gif,svg,
- 長方形(横長でも縦長でも)の画像はアプリ同様に、全部を表示することが可能です。
- フィルタなどの画像の編集
- 動画の投稿は出来ません。
- 複数枚の写真をまとめて投稿することはできません。
- 友達のタグづけ
- 投稿の再編集
- instagram以外のSNSへのシェア
Google chromeから投稿する方法

Google Chromeで、インスタグラムにアクセス・ログインします。
この状態では、インスタグラムからしてみれば、パソコンからのアクセスということで、今まで通り投稿するボタンは有りません。

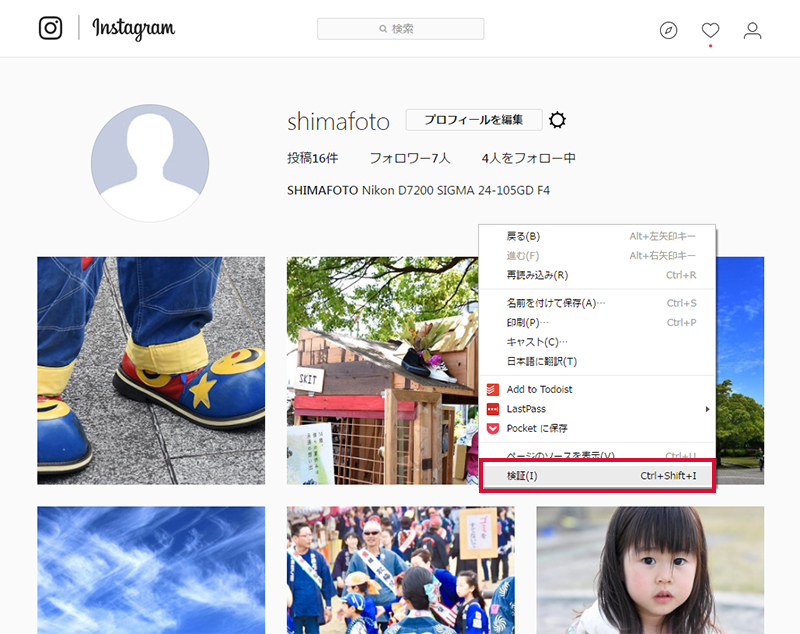
画面内のどこでも良いので、右クリックし、「検証」をクリックします。

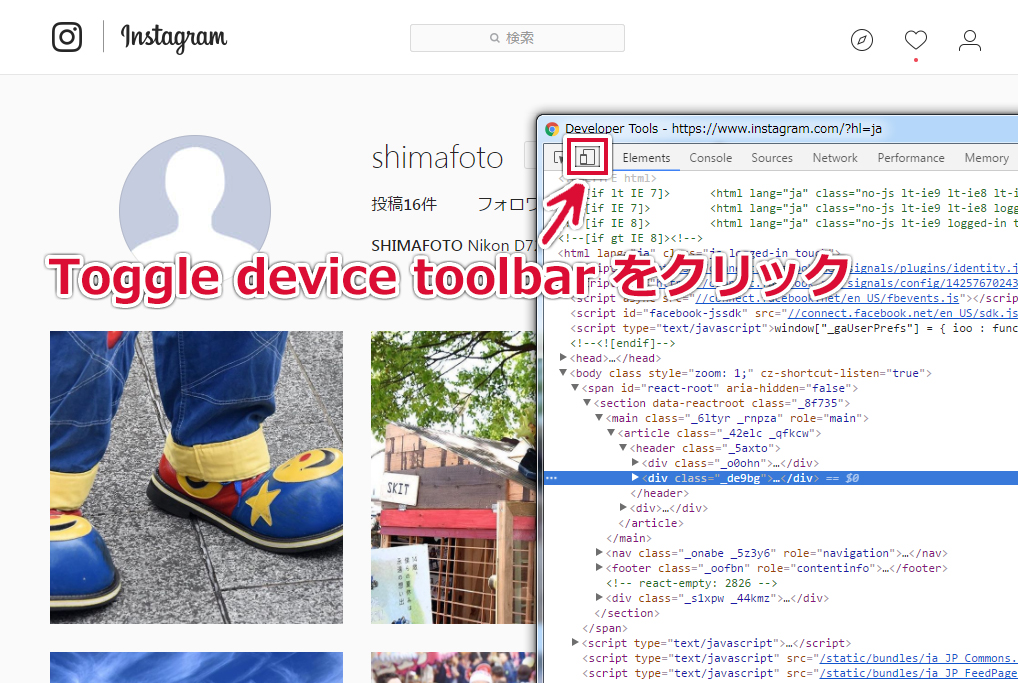
Developer Toolsというウィンドウが開くので、画像にあるように、「Toggle device toolbar」をクリックします。
このToggle device toolbarとは、スマートフォンやタブレットで閲覧した時にどの様にホームページが見えるのか、調査するための機能です。
デベロッパーツールと言い、開発者向けの機能になります。この機能を使ってスマホ用に切り替えてしまうという魂胆です!

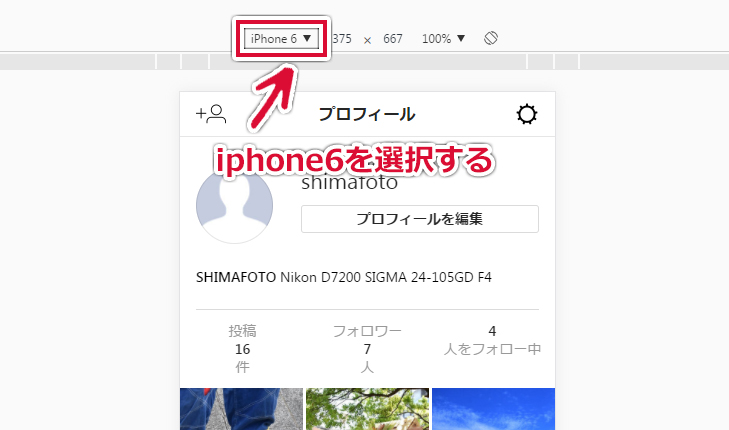
上部にある選択から、「iphone6」を選択します。するとスマホ用に切り替わります。(iphone6でなくても大丈夫です。使いやすいように試してみてください)

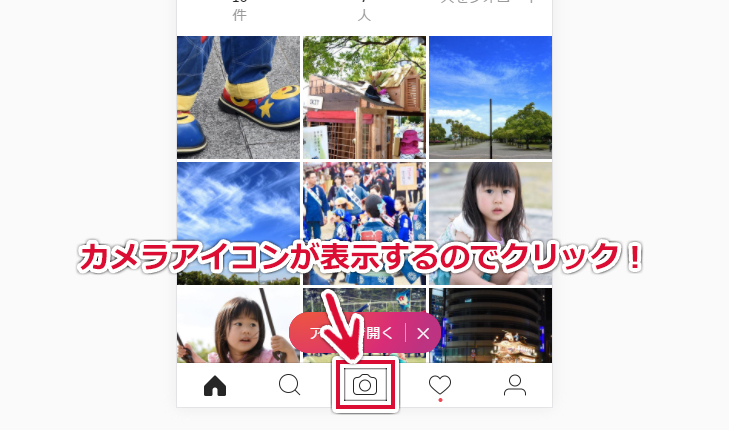
画面一番下に、カメラアイコンがあるので、クリックします。

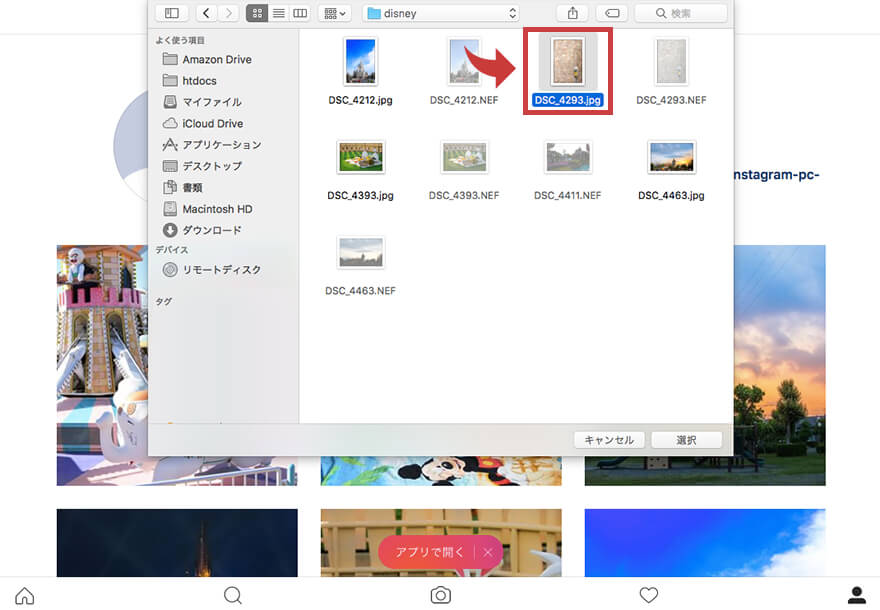
画像を選択していきます!

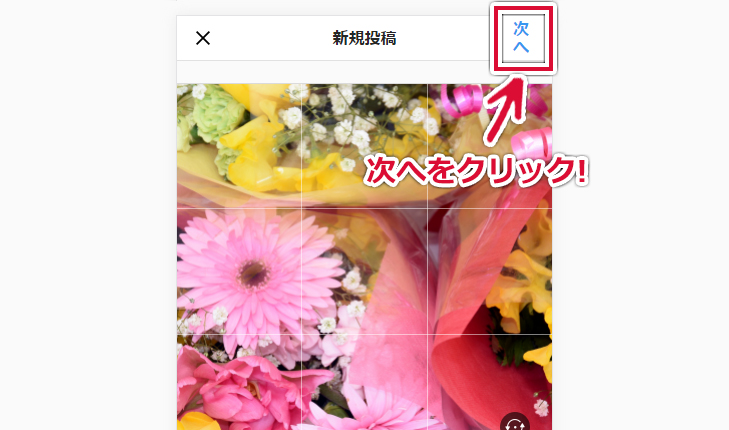
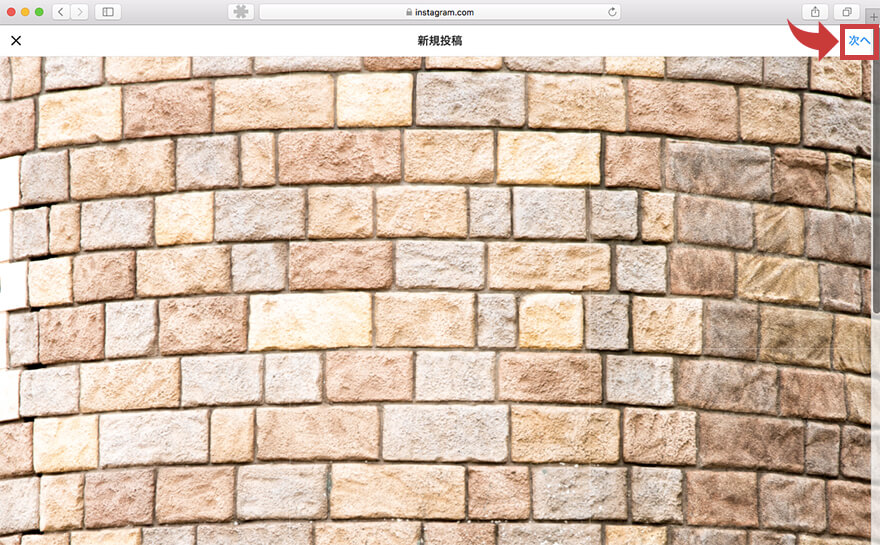
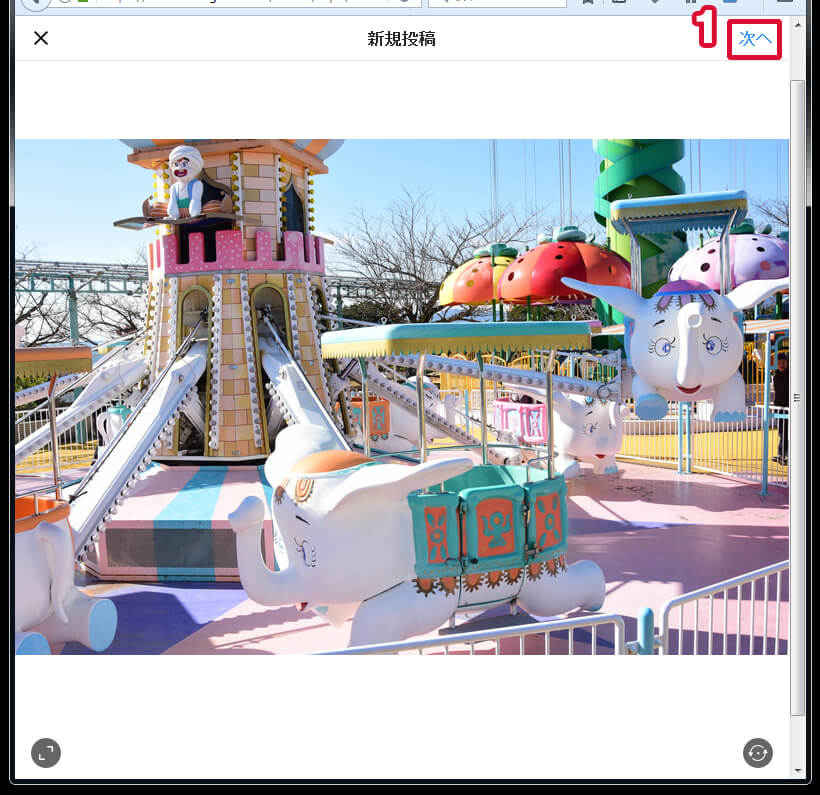
画像を選択したら、「次へ」をクリックします。

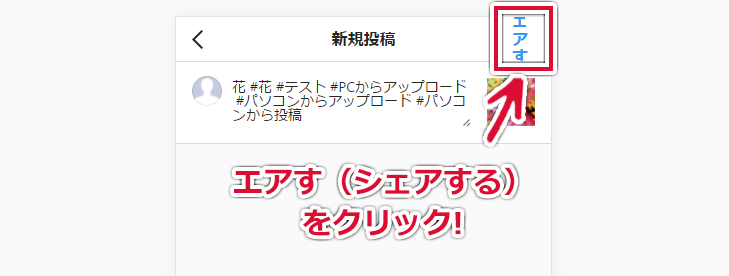
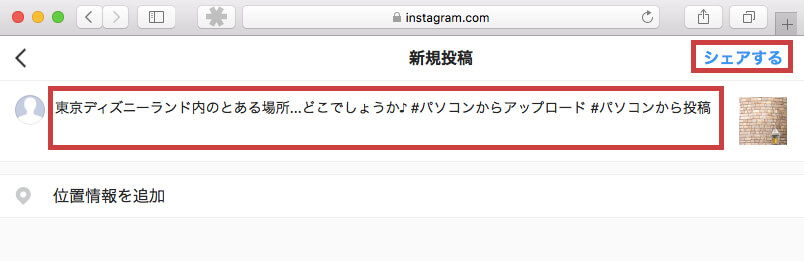
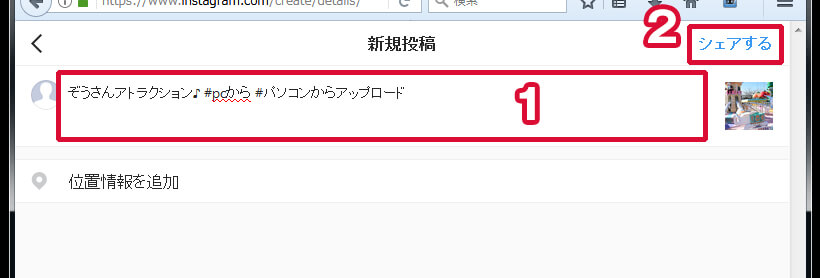
コメントを書いて、「シェアする」(全部見えてない笑)をクリックします。

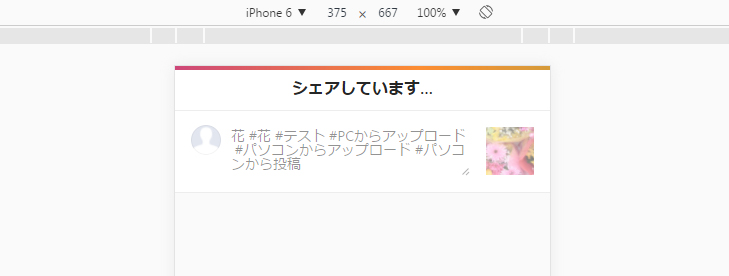
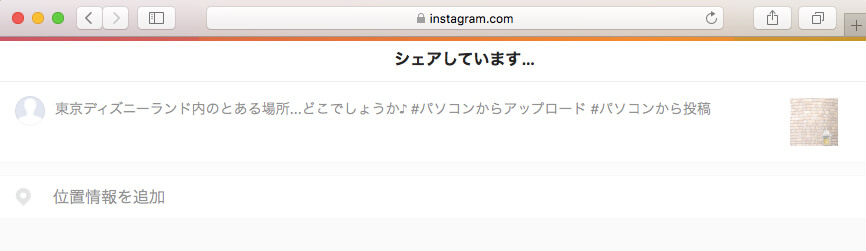
すると、シェアしています…と表示されるので、少し待ちます。

無事、投稿することができました!
mac Safariから投稿する方法

macのSafariで、インスタグラムにアクセス・ログインします。
パソコンからのアクセスなので、今まで通り投稿するボタンは有りません。

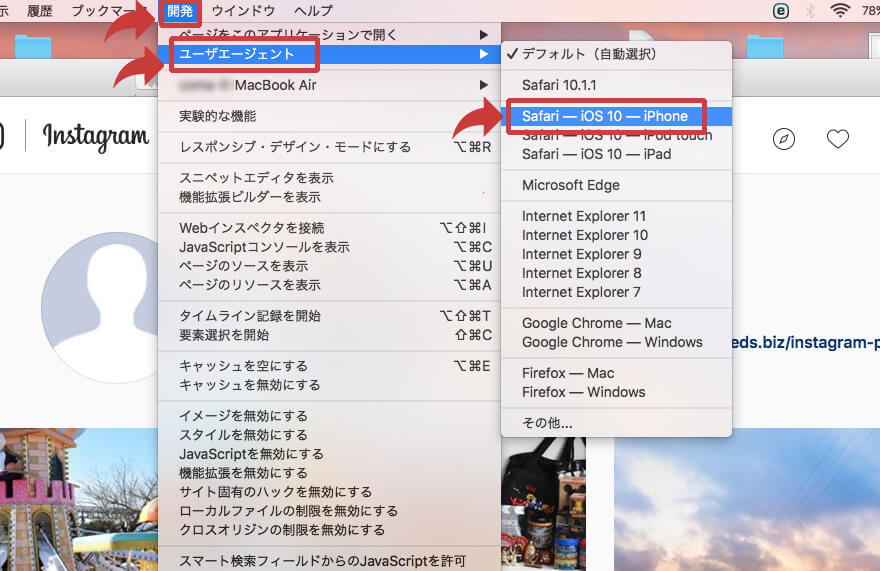
Safariのメニューから、「開発」→「ユーザーエージェント」→「Safari – iOS 10 – iPhone」の順でクリック(選択します)。

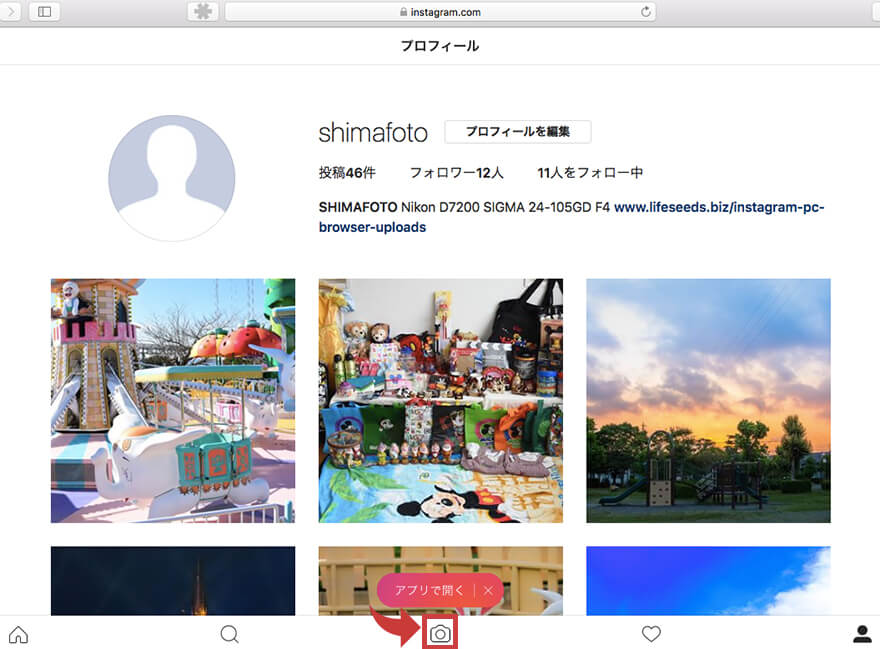
するとページ下部にカメラのアイコン(投稿ボタン)が表示されるのでクリックします。

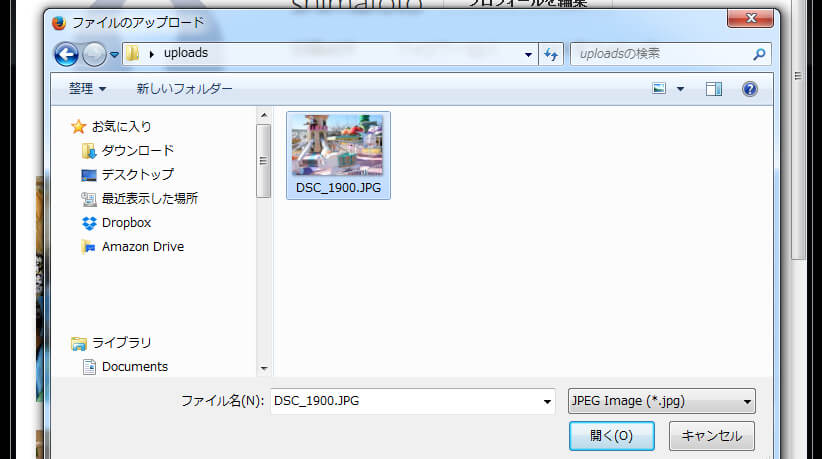
どのファイル(画像)を投稿するか聞かれるので、任意の画像を選択します。

「次へ」をクリックします。

コメントを入力したら、「シェアする」ボタンをクリックします。

シェアしています…のメッセージが表示されるので少し待ちます。(数秒~十秒ほど)

これでmacのSafariからの投稿が完了です。簡単ですね!
Operaから投稿する方法
Opera(オペラ)からの投稿方法は、全くと言って良いほどGoogle Chromeと同じ方法で投稿可能です。では見てみましょう。

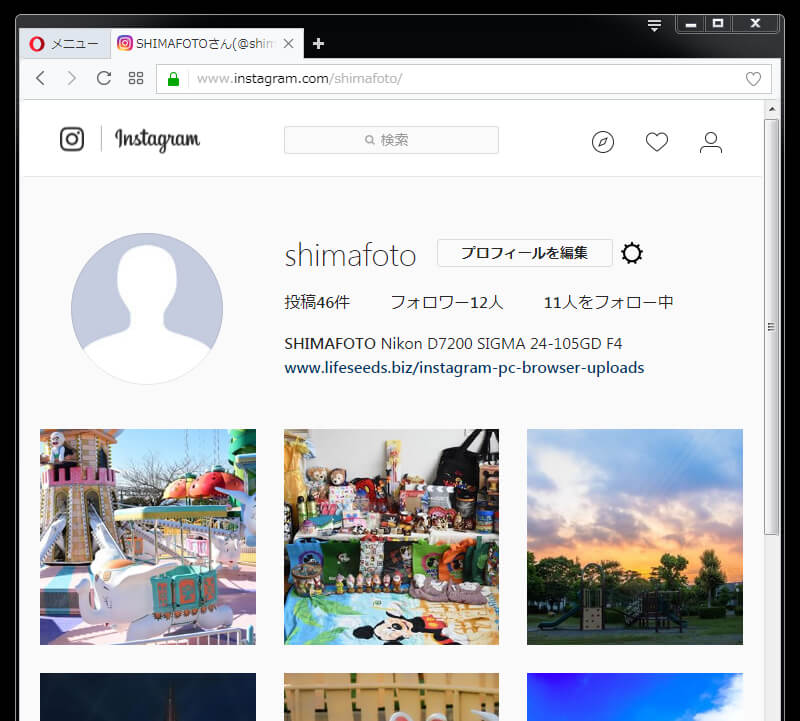
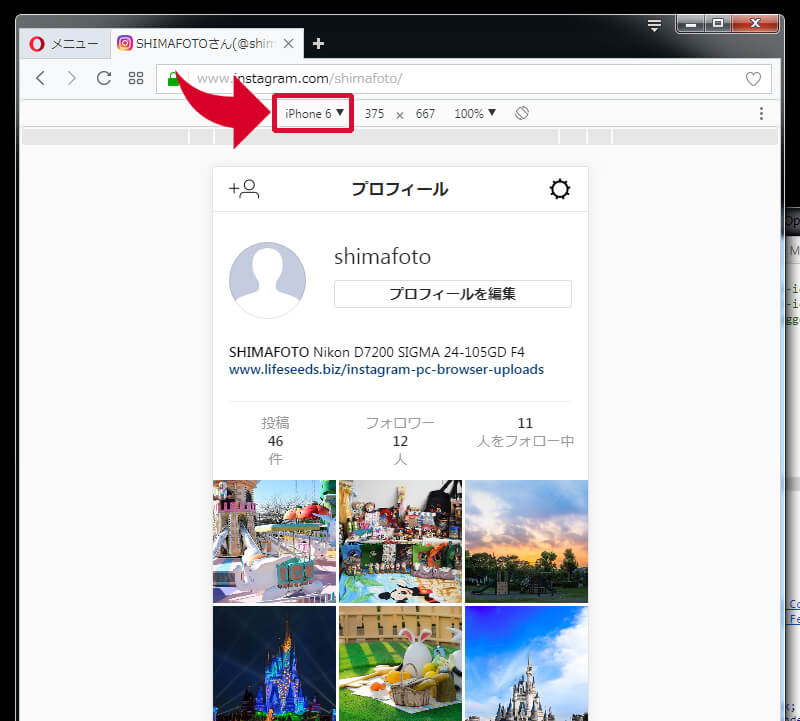
Operaで、インスタグラムにアクセス・ログインします。
この状態では、インスタグラムからしてみれば、パソコンからのアクセスということで、今まで通り投稿するボタンは有りません。

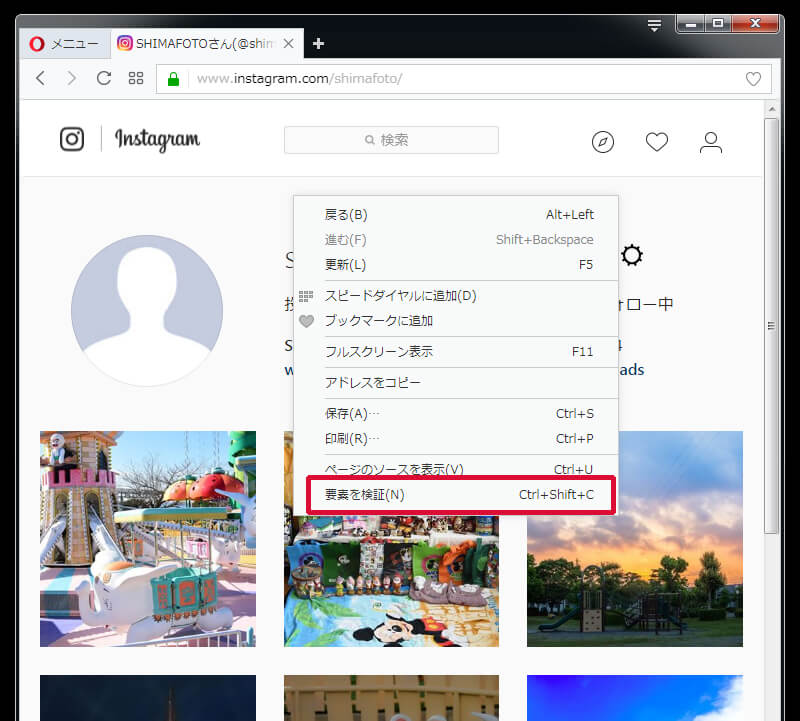
画面内のどこでも良いので、右クリックし、「要素を検証」をクリックします。

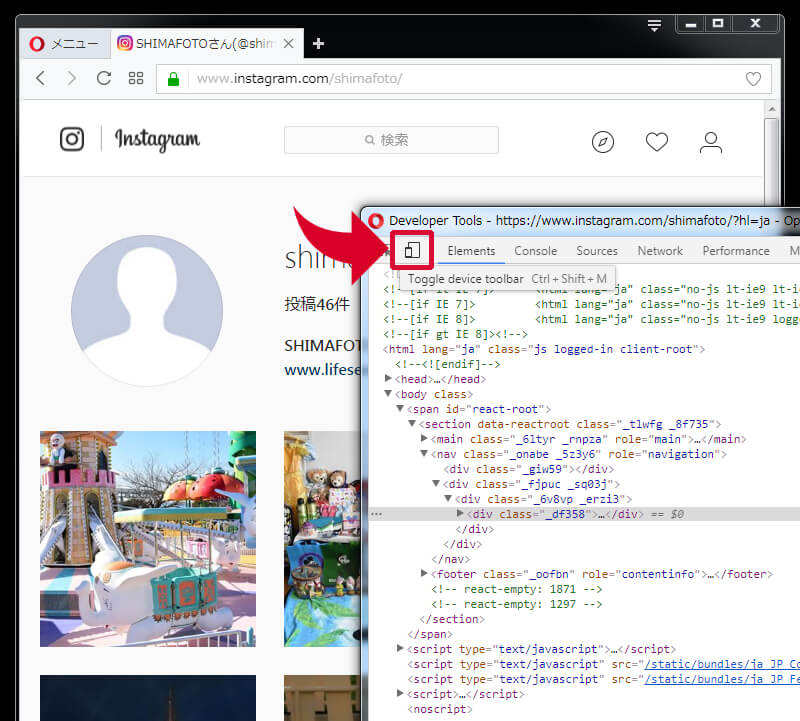
Developer Toolsというウィンドウが開くので、画像にあるように、「Toggle device toolbar」をクリックします。
このToggle device toolbarとは、スマートフォンやタブレットで閲覧した時にどの様にホームページが見えるのか、調査するための機能です。デベロッパーツールと言い、開発者向けの機能になります。この機能を使うことで、スマホからのアクセスと見せかけ投稿しようという作戦です!

上部にある選択から、「iphone6」を選択します。するとスマホ用に切り替わります。(iphone6でなくても大丈夫です。使いやすいように試してみてください)

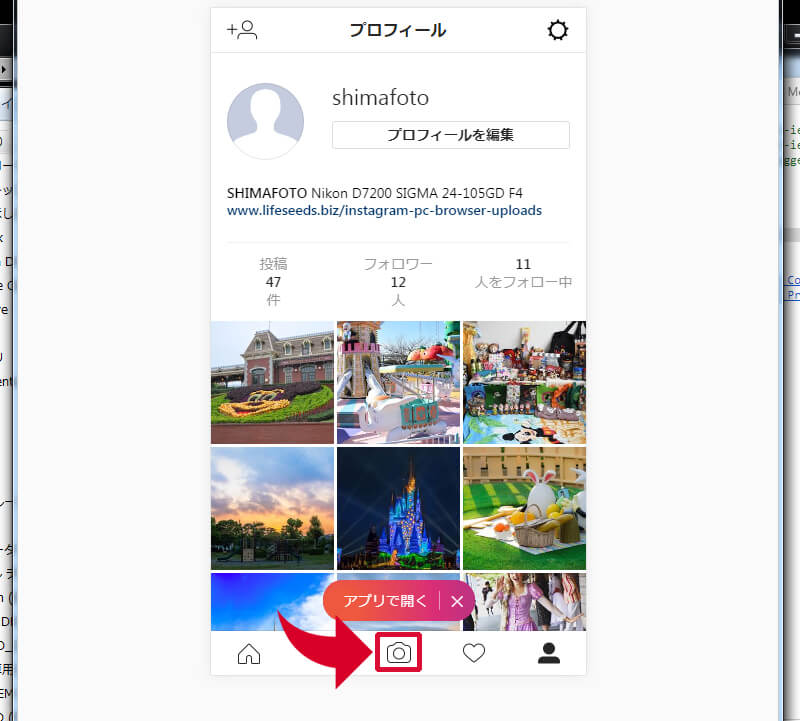
画面一番下に、カメラアイコンがあるので、クリックします。

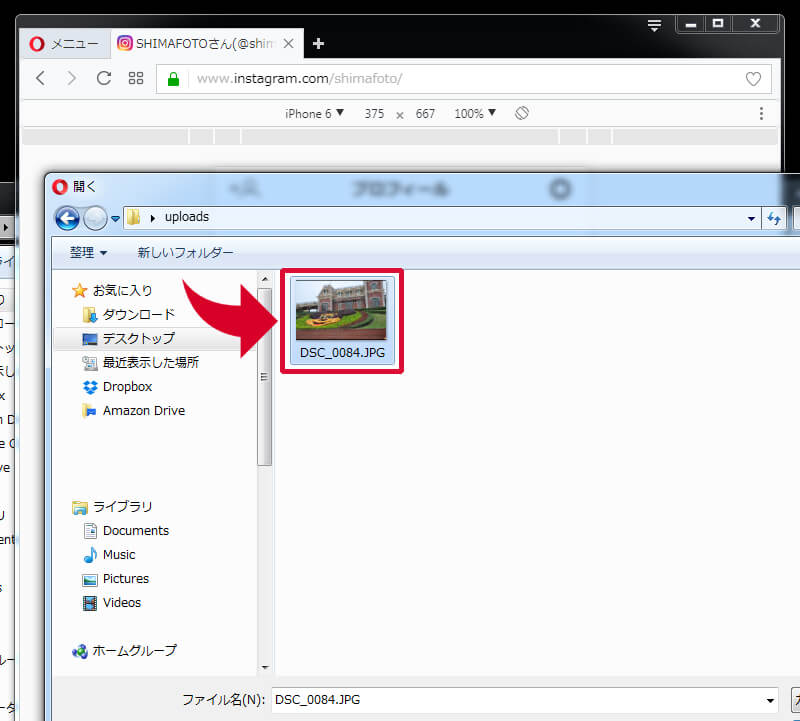
画像を選択します!

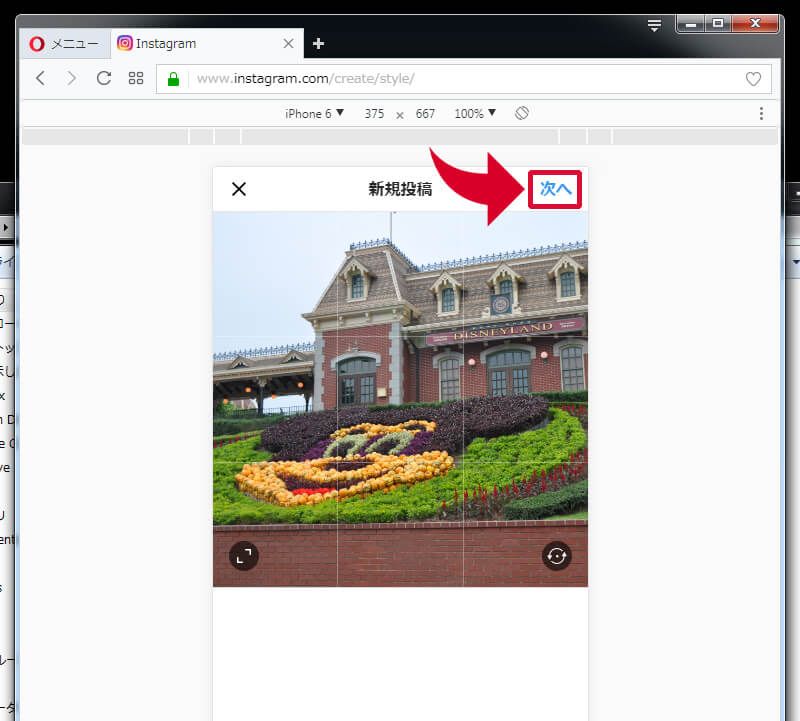
画像を選択したら、「次へ」をクリックします。

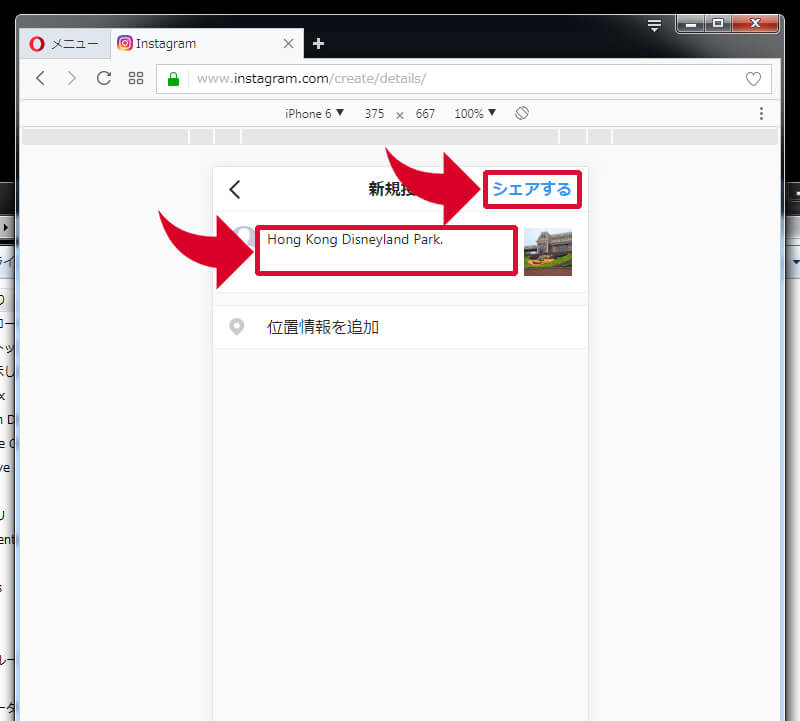
コメントを書いて、「シェアする」をクリックします。

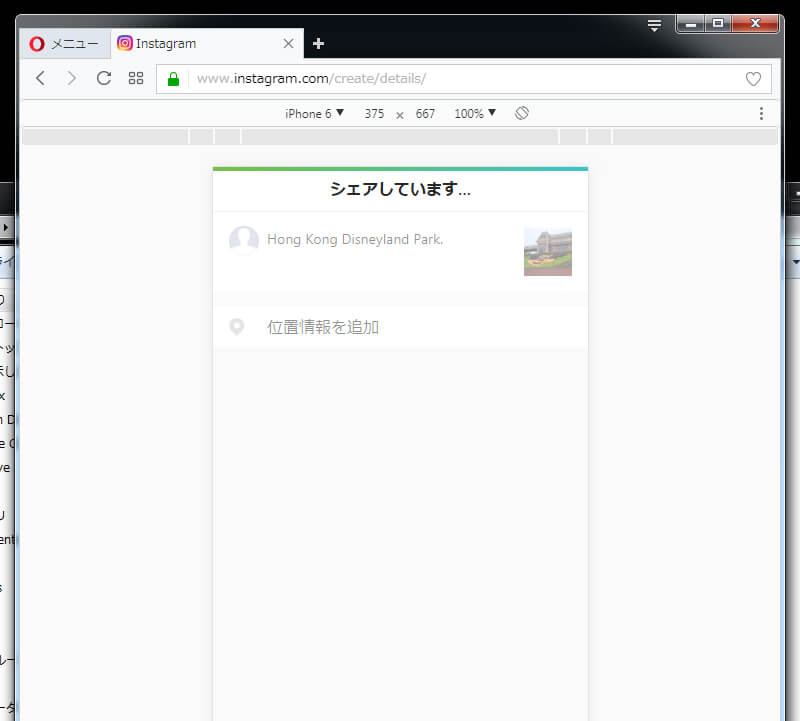
すると、シェアしています…と表示されるので、少し待ちます。

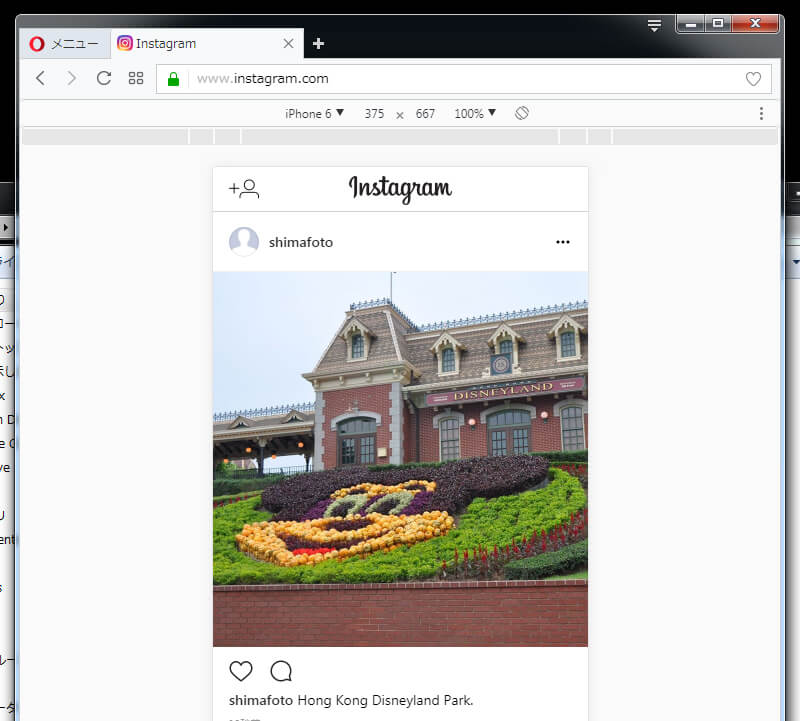
無事、投稿することができました!
FireFoxから投稿する方法

FireFoxで、インスタグラムにアクセス・ログインします。
この状態では、インスタグラムからしてみれば、パソコンからのアクセスということで、今まで通り投稿するボタンは有りません。

FireFoxブラウザの右上にある、
- 1.「三」のアイコンをクリックます。
- 2.アドオンをクリックします。

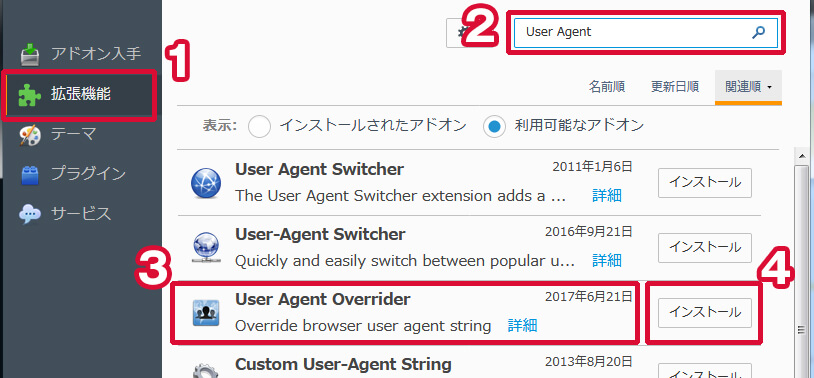
- 1.拡張機能を選択(クリック)します。
- 2.検索窓に「User Agent」と入力し検索します。
※ユーザーエージェントと読みます。ユーザーエージェントとは、web上でアクセスする、ブラウザなどのソフトウェアのことを言います。 - 3.今回は、User Agent Overrider
 という拡張機能(アドオン)を使います。
という拡張機能(アドオン)を使います。 - 4.User Agent Overriderをインストールします。

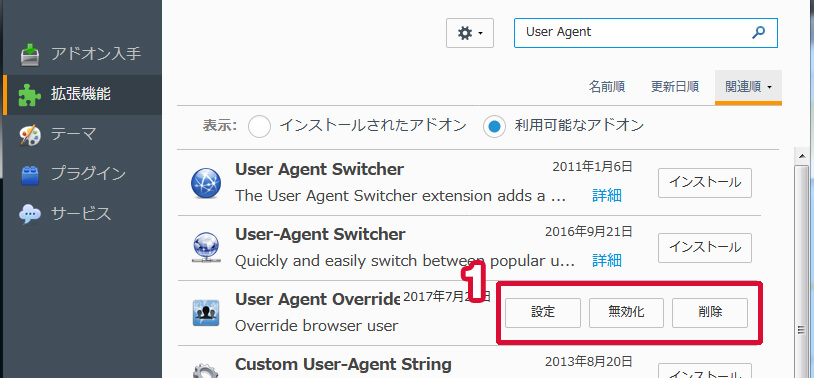
User Agent Overrider がインストールされると、1の様に「設定」「無効化」「削除」と出ます。これでインストール完了!

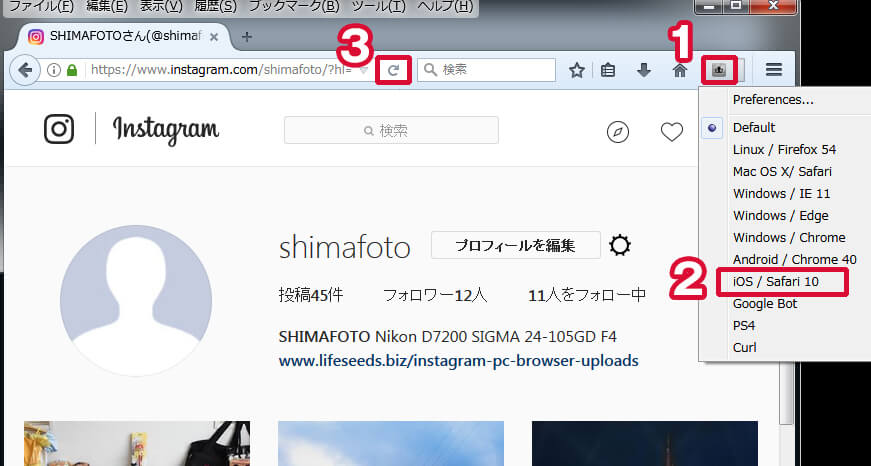
インスタグラムの画面に移り、下記手順で設定します。
- 1.User Agent Overriderのアイコンをクリックします。
- 2.リストの中にある「iOS / Safari 10」をクリックします。
- 3.ブラウザ(FireFox)の更新ボタンをクリックします。

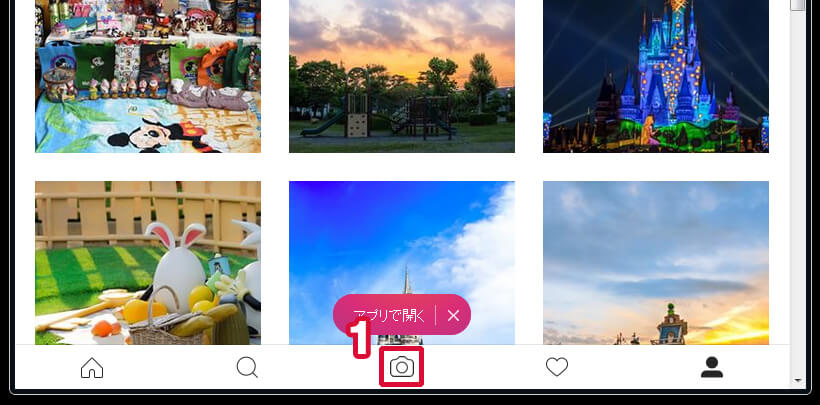
画面下に、カメラアイコン(投稿ボタン)が表示されるので、クリックします。

どの画像を投稿するか聞かれるので、任意の画像を選択し、「開く」ボタンをクリックします。

「次へ」をクリックします。

コメントを記入し、シェアボタンを押します。

問題なくFireFoxで投稿することができました!
Windows10 Edgeから投稿する方法

Edgeで、インスタグラムにアクセス・ログインします。
パソコンからのアクセスなので、当然投稿するカメラのアイコンボタンは表示されていません。

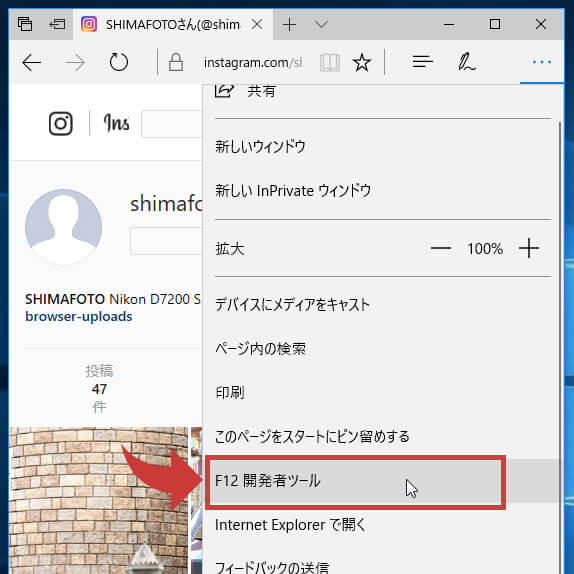
画面右上にある「・・・」のボタンより、「F12開発者ツール」をクリックします。

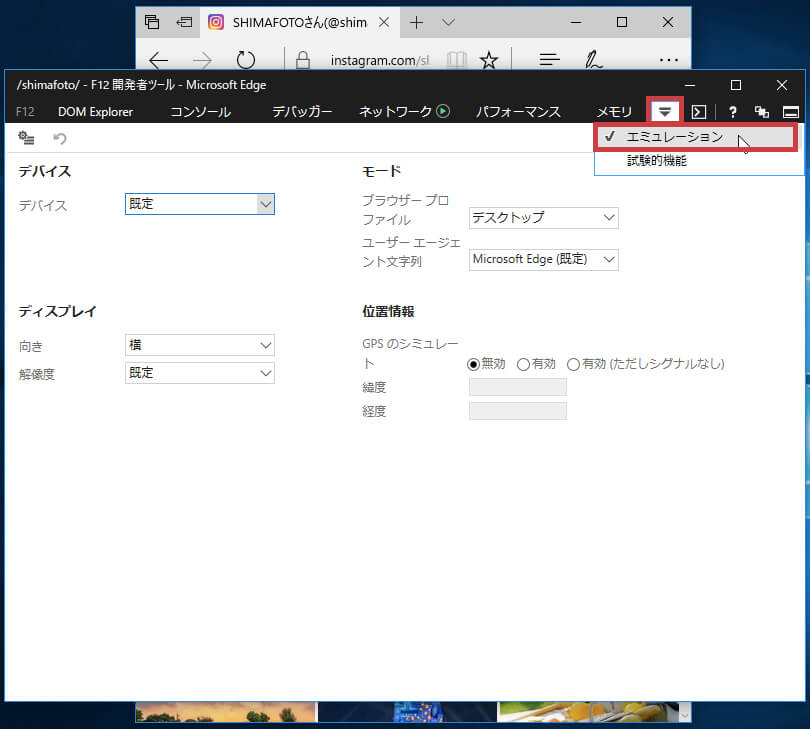
下▼のようなアイコン(その他のツール)から「エミュレーション」をクリックします。

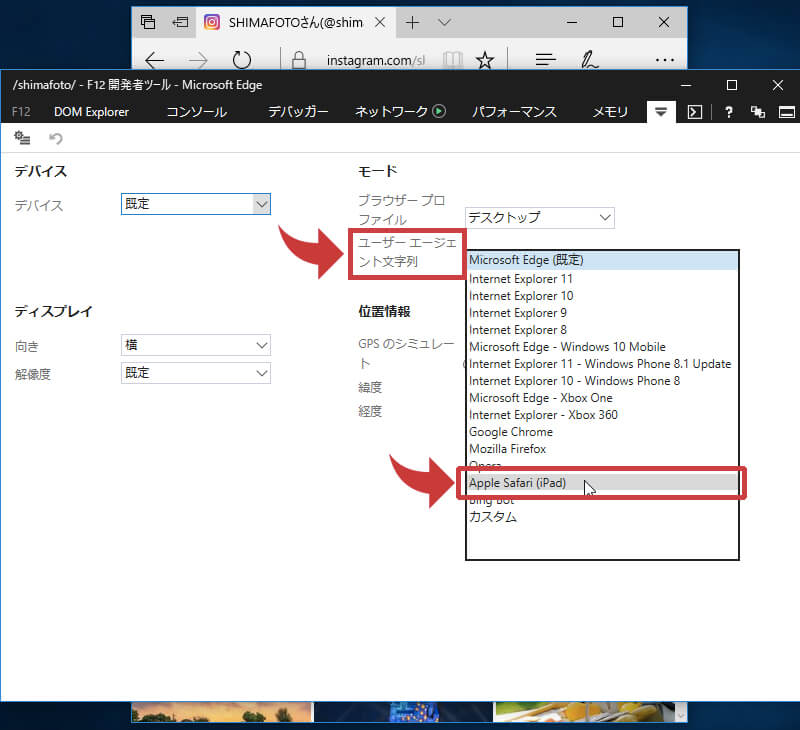
開いたページにある、「ユーザーエージェント文字列」の項目内にある「Apple safari (iPad)」をクリックします。

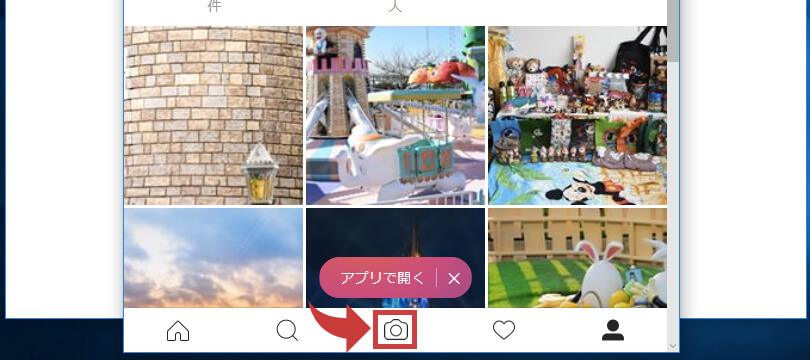
ページ下部に「カメラアイコン(投稿ボタン)」が表示されるので、クリックします。

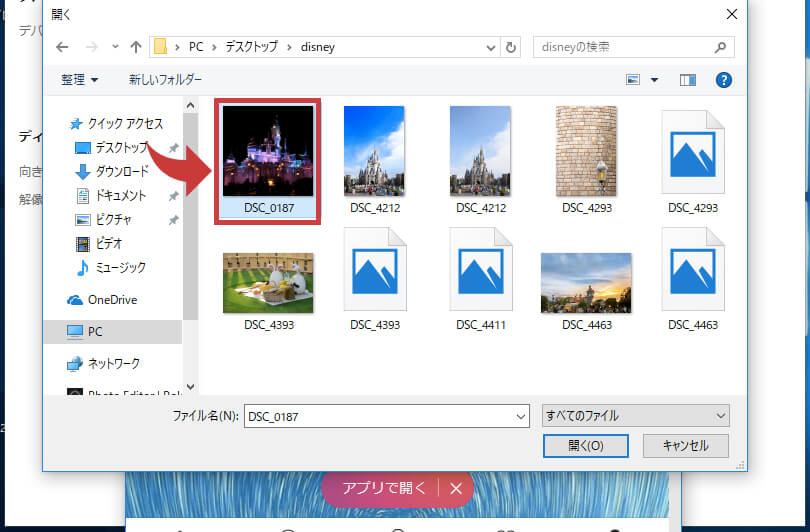
任意の画像(写真)を選択し、開くボタンをクリックします。

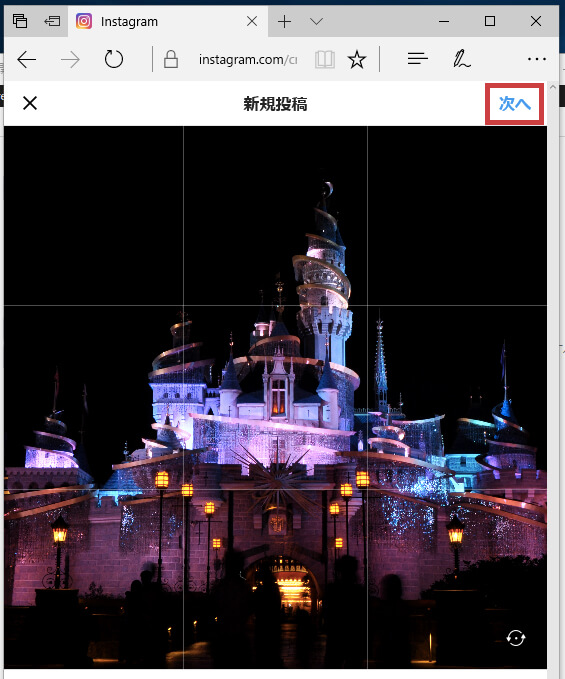
画像が投稿されたら、「次へ」ボタンをクリックします。

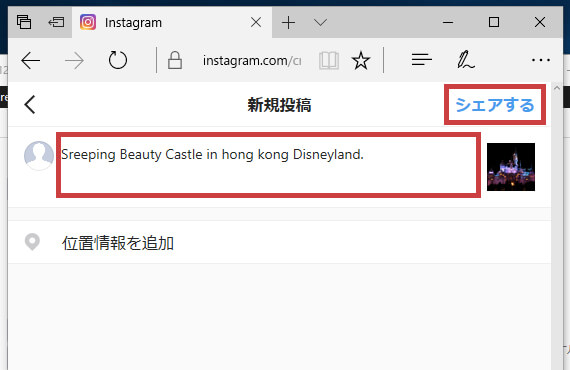
「コメント」した後に、「シェアする」ボタンをクリックします。

「シェアしています…」と表示されるので、しばらく待ちます(数秒~十数秒ほど)。
まとめ
今まで紹介されているブログの中で一番簡単で、これなら誰にでもできる投稿方法ですね。
内容をまとめると、ブラウザを使用し、検証(デベロッパーツール)モードで、スマートフォンとして閲覧することでパソコンからでもインスタグラムに投稿することができる!という内容でした。
少しでも為になったらシェアしてくれると嬉しいです~♪
