- サイトマップってなに?
- サイトマップって用意したほうがいいの?
- どんな効果があるの?
- サイトマップページの作り方はどうすればいいの?
という、お悩みにお答えします。
目次
wordpressでサイトマップページを作る方法!【絶対導入すべきです】
サイトマップには2種類あり、読者に対してこのブログにはどの様なページがあるのかを分かりやすく案内する為のものと、検索エンジンに対してどのようなページがあるのかを案内する為のものがあります。
本記事では、前者の読者に対して分かりやすく案内する為のサイトマップページについて説明します。
結論から言うと、サイトマップページは導入した方が良い!です。(ただし条件あり)
サイトマップページって何?
先にも説明したように、サイトマップには2種類あり、
- HTMLサイトマップページ
- XMLサイトマップ
があります。
一応触れておくと、xmlサイトマップは、googleのsearch consoleに登録することで、google等にページ構成を把握してもらいやすくする為のものです。
今回説明する、HTMLサイトマップページは読者に対し構造を分かってもらう為にあります。
サイトマップページは下図のように記事がどのカテゴリに属しているか、どのような記事があるのかを分かりやすく表示したものになります。(例:当ブログのサイトマップページ)

カテゴリー一覧で良いじゃん?
サイトマップなんて用意しなくても、サイトマップの一覧ページで改ページしながら見れば一緒でしょ?
と思う人もいるかもしれません。が、ファンになってくれた人は特に、この人の書く記事は他にもどういった記事があるんだろうか。と見たくなるはずです。
その時に、カテゴリー一覧でいちいち見るよりも、サイトマップでまとまっていた方が絶対に見やすいし、単純に見比べてカテゴリーページで見るよりサイトマップページで見たほうがユーザーの為です。
画像や余分な情報があるので、ページの表示速度もサイトマップページの方が早いはずです。
また、どちらが見やすいか・どちらがユーザーの為かを考えたら答えはすぐ出るはずですね。
サイトマップページはSEO対策にならない
サイトマップページの目的は読者の為です。サイトマップページはSEO対策にはなりません。googleのジョンミューラー氏がSEOの為には必要がありません。と言い切っています。googleはXMLサイトマップがあるから必要ないということです。
サイトマップページは読者の為
上記までの説明で何回か出てきていますが、サイトマップページはあくまでも読者の為です。
サイトマップはあった方が絶対に良いのですが、でもただあればいいというものでもありません。
読者が見やすい・探しやすいようになっているかが大切です。
その為には、カテゴリが分かりやすくなっているか、そして記事は適切にカテゴリに属しているかです。
しっかりカテゴリの振り分けは考えましょう。結果PVが伸びるはずです。
サイトマップページの作り方
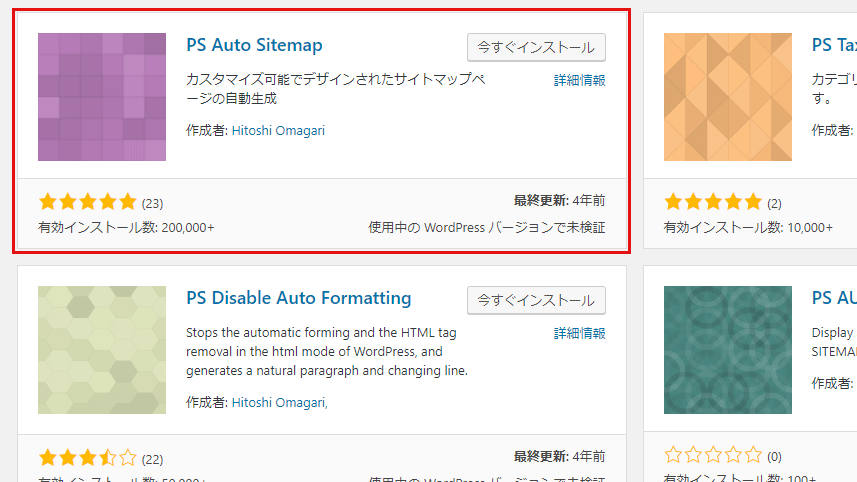
PS Auto Sitemapというプラグインを使うと簡単に、そして綺麗にサイトマップページを作ることができるので紹介します。

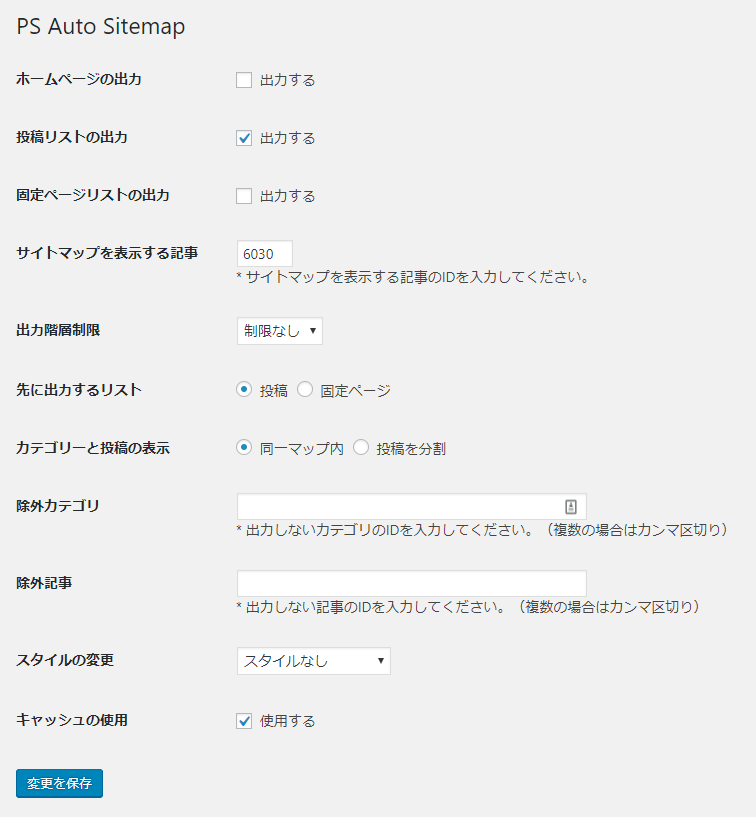
インストール→有効後に、左メニューの「設定」の中に「PS Auto Sitemap」があるので、クリックし設定ページを開きます。

- ホームページの出力
サイトマップにホームページを記載するかどうかを選べます - 投稿リストの出力:必ずチェック
記事をサイトマップに記載するかどうかを選べます - 固定ページリストの出力
固定ページをサイトマップに記載するかどうかを選べます - サイトマップを表示する記事
サイトマップを表示したい該当ページのページIDをここに記載します。(下記に説明) - 出力階層制限
カテゴリーや固定ページの階層を何段階まで表示するかを指定できますが、「制限なし」で良いです。 - 先に出力するリスト
記事か固定ページか、どちらを先にサイトマップに出力するのかを選べます。 - カテゴリーと投稿の表示
すべてを1ページで表示するのか、カテゴリーのみを1ページで表示し、そのカテゴリーに属している一覧は別ページで表示するかを選べます。 - 除外カテゴリー
除外したいカテゴリーのIDを記入すると、そのカテゴリーはサイトマップに表示されなくなります。 - 除外記事
除外したい記事のIDを記入すると、その記事はサイトマップに表示されなくなります。 - スタイルの変更
テーマがいくつかあるのでお好みのものを選ぶことができます。 - キャッシュの使用
キャッシュと使用すると、表示速度を多少なり早くすることができるようになります。
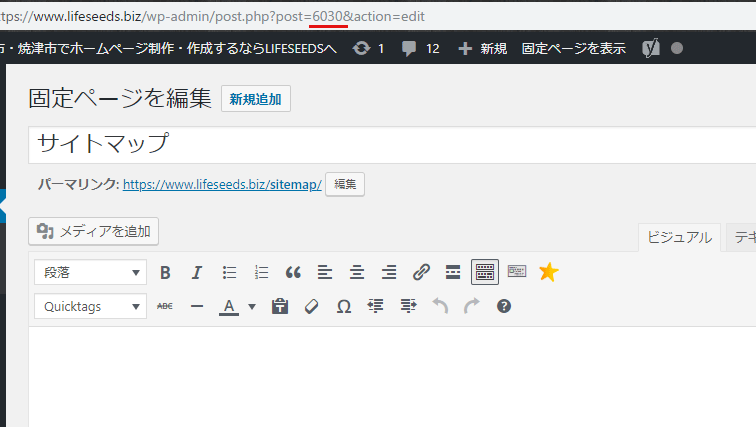
サイトマップを表示する記事
サイトマップを表示したい該当ページのページIDを入力するのですが、下図のように、アドレスにある「post=***」の数字を記入します。

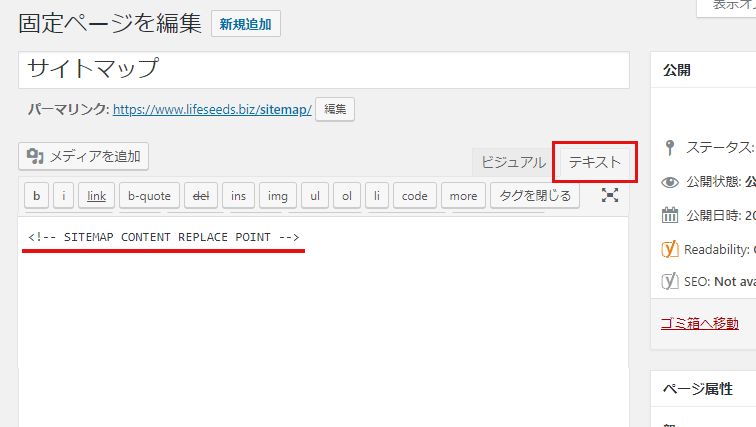
該当のページにタグを挿入します
サイトマップを表示させたいページの編集画面で「テキストモード」にし、下記コードをコピー&ペーストし、公開をします。
<!– SITEMAP CONTENT REPLACE POINT –>

サイトマップページを確認
サイトマップページが正しく表示されているかを確認しましょう。
確認できたら、フッターなどにメニューを追加するのを忘れないようにしましょう。

まとめ:SEO対策にはならないが、デメリットはない
サイトマップページはSEO対策にはならないですが、デメリットはありません。
おそらく、閲覧される回数も少ないでしょう。でも、求める人がいた時にサイトマップが無いと離脱してしまう可能性もあります。
サイトマップが有ることによるデメリットは無いので付けておくことをおすすめします。
