- wordpressのサイドバーにプロフィールを表示させたい!
- できればプラグイン無しで作りたい!
というお悩みにお答えします。
この記事では、ウィジェットなどのサイドバーにシンプルなプロフィールを設置したい!
という人向けに、プラグイン無しで簡単にソースコードとCSSをコピペすることで、簡単にプロフィール欄を作れるようになっています。
目次
ウィジェットにプロフィール情報を作る必要性
ウィジェットにプロフィール欄を作る必要性ですが、あなたがどのような人なのか。ブログにPV数が出てくるにつれて重要度があがります。
あなたがどの様な人で、どのような事を書いているのかや考えている事などを掲載すればあなたの事を知ることができるからです。
記事だけ読んでくれれば良いよ。という考えの人には必要ありませんが、PVが出てきて認知度を上げたいと言うときには必須項目となります。
お仕事につながる為の要素にもなるので、早めに設置することをおすすめします。
ウィジェットにプロフィールを設置する大まかな流れ
- FontAwesomeを読み込む
- プロフィールデザインA~Dの中で好みのものを選ぶ
- HTMLをウィジェットにコピペ
- CSSをstyle.cssにコピペ
- 写真と自己紹介文を書き換える
FontAwesomeの読み込み
本記事で紹介するレイアウトのすべてにFont Awesomeというものを使用していますので、下記コードを管理画面の左メニューの外観→テーマエディタ(テーマの編集)より「テーマヘッダー」のファイル内の</head>の内側にコピペしておいてください。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">HTMLの貼り付け場所
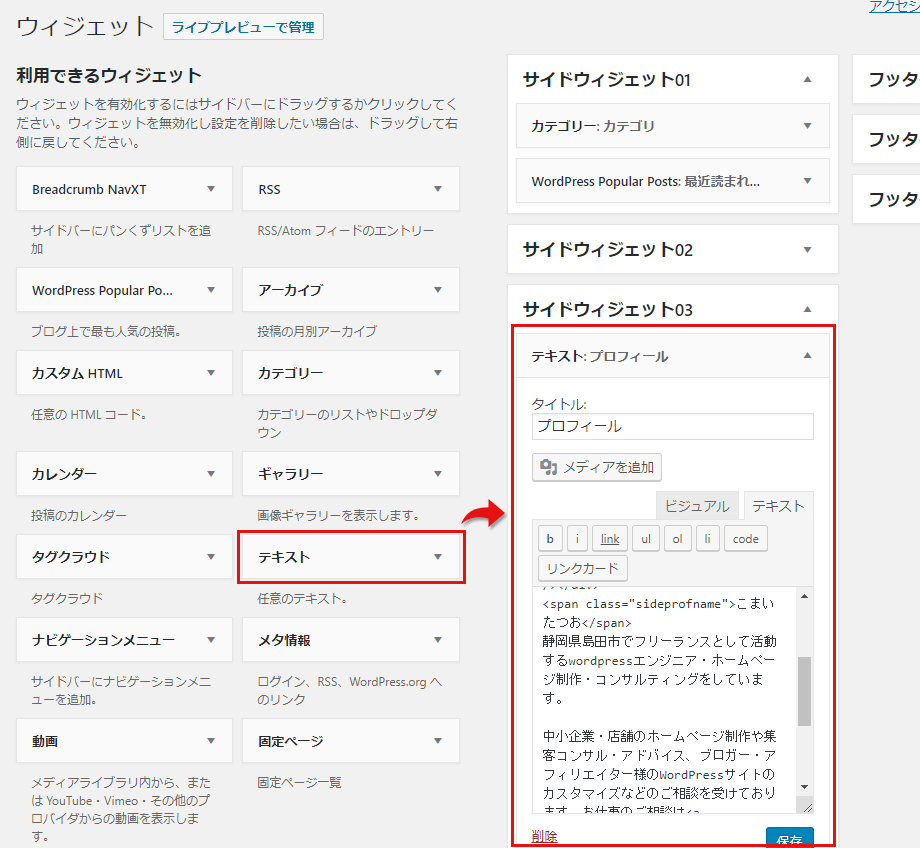
HTMLコードを貼り付ける場所は、管理画面左メニューの「外観」→「ウィジェット」をクリックし、下記画像のように「テキスト」ウィジェットを使用して設置してください。

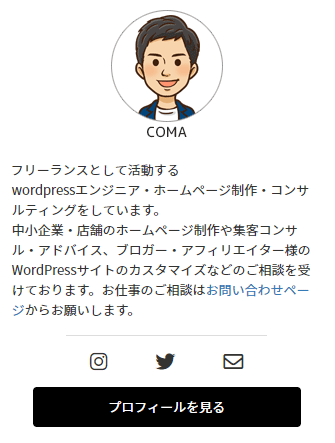
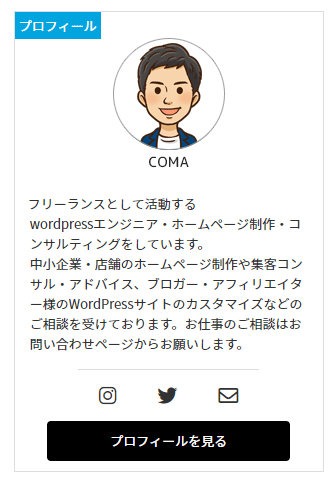
プロフィールデザインA

用意するもの
- プロフィール画像
無駄に大きくても意味がないので、500px x 500px程度の写真を用意し、prof.jpgと書いた部分と差し替えてください。
HTMLコード
下記HTMLコードをウィジェットの表示したい場所にコピペしてください。
<div class="sideprof">
<div class="sideprofimg"><img class="alignnone size-full wp-image-6102" src="https://www.lifeseeds.biz/wp-content/uploads/2019/03/prof.jpg" alt="" width="400" height="400" /></div>
<span class="sideprofname">こまいたつお</span>
ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ご連絡は<a href="https://www.lifeseeds.biz/contacts/">お問い合わせページ</a>からお願いします。
<div class="profsns"><span class="snsbtn"><a href="https://www.instagram.com/tatsuokomai/" target="_blank"><i class="fab fa-instagram"></i></a></span><span class="snsbtn"><a href="https://twitter.com/lifeseedsbiz" target="_blank"><i class="fab fa-twitter"></i></a></span><span class="snsbtn"><a href="/contacts/"><i class="far fa-envelope"></i></a></span></div>
<div class="btn_side"><a href="/profile/">プロフィールを見る</a></div>
</div>CSSコード
下記CSSコードをテーマファイルの「style.css」内にコピペしてください。
.sideprof {
font-size: 0.8125em;
line-height: 1.6em;
}
.sideprof span {
display: block;
text-align: center;
}
.sideprofimg {
display: block;
border-radius: 50%;
width: 110px;
height: 110px;
overflow: hidden;
margin: 0 auto;
}
.sideprof .profsns {
width: 65%;
margin: 15px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
border-top: 1px solid #dddddd;
padding-top: 15px;
}
.sideprof .profsns span.snsbtn {
font-size: 20px;
line-height:100%;
}
.sideprofimg img {
width: 100%;
height: auto;
}
.btn_side a {
display:block;
width: 80%;
padding: 10px;
margin: 10px auto 50px;
background: #000000;
color: #ffffff;
text-align:center;
border-radius: 4px;
text-decoration: none;
}
.btn_side a:hover {
color: #ffffff;
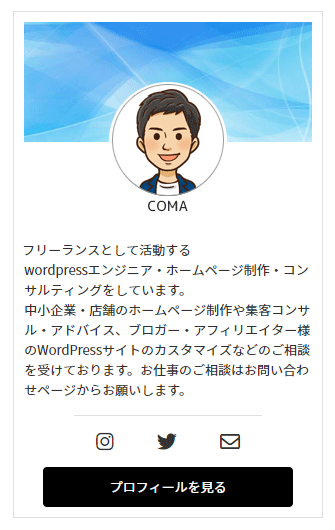
}プロフィールデザインB

用意する画像
- 上部画像
16:7の比率の背景画像を用意します。bg_pfor.jpgと書いた部分と差し替えてください。 - プロフィール画像
無駄に大きくても意味がないので、500px x 500px程度の写真を用意し、prof.jpgと書いた部分と差し替えてください。
HTMLコード
下記HTMLコードをウィジェットの表示したい場所にコピペしてください。
<div class="sideprof02">
<div class="sideprof02_in"></div>
<div class="sideprofimg"><img class="alignnone size-full wp-image-6102" src="https://www.lifeseeds.biz/wp-content/uploads/2019/03/prof.jpg" alt="" width="400" height="400" /></div>
<span class="sideprofname">こまいたつお</span>
ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ご連絡は<a href="https://www.lifeseeds.biz/contacts/">お問い合わせページ</a>からお願いします。
<div class="profsns"><span class="snsbtn"><a href="https://www.instagram.com/tatsuokomai/" target="_blank"><i class="fab fa-instagram"></i></a></span><span class="snsbtn"><a href="https://twitter.com/lifeseedsbiz" target="_blank"><i class="fab fa-twitter"></i></a></span><span class="snsbtn"><a href="/contacts/"><i class="far fa-envelope"></i></a></span></div>
<div class="btn_side"><a href="/profile/">プロフィールを見る</a></div>
</div>CSSコード
下記CSSコードをテーマファイルの「style.css」内にコピペしてください。
.sideprof02 {
font-size: 0.8125em;
line-height: 1.6em;
border: 1px solid #dddddd;
padding: 10px 10px 0;
}
.sideprof02_in {
background: #4ab8b7;
height: 120px;
}
.sideprof02 span {
display: block;
text-align: center;
}
.sideprof02 .sideprofimg {
display: block;
border-radius: 50%;
width: 110px;
height: 110px;
overflow: hidden;
margin: -60px auto 0;
border: 4px solid #ffffff;
}
.sideprof02 .profsns {
width: 65%;
margin: 15px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
border-top: 1px solid #dddddd;
padding-top: 15px;
}
.sideprof02 .profsns span.snsbtn {
font-size: 20px;
line-height:100%;
}
.sideprof02 .sideprofimg img {
width: 100%;
height: auto;
}
.sideprof02 .btn_side a {
display:block;
width: 80%;
padding: 10px;
margin: 10px auto 10px;
background: #000000;
color: #ffffff;
text-align:center;
border-radius: 4px;
text-decoration: none;
}
.sideprof02 .btn_side a:hover {
color: #ffffff;
}プロフィールデザインC

用意するもの
- プロフィール画像
無駄に大きくても意味がないので、500px x 500px程度の写真を用意し、prof.jpgと書いた部分と差し替えてください。
HTMLコード
下記HTMLコードをウィジェットの表示したい場所にコピペしてください。
<div class="sideprof03">
<div class="sideprof03_title">プロフィール</div>
<div class="sideprofimg"><img class="alignnone size-full wp-image-6102" src="https://www.lifeseeds.biz/wp-content/uploads/2019/03/prof.jpg" alt="" width="400" height="400" /></div>
<span class="sideprofname">こまいたつお</span>
ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ご連絡は<a href="https://www.lifeseeds.biz/contacts/">お問い合わせページ</a>からお願いします。
<div class="profsns"><span class="snsbtn"><a href="https://www.instagram.com/tatsuokomai/" target="_blank"><i class="fab fa-instagram"></i></a></span><span class="snsbtn"><a href="https://twitter.com/lifeseedsbiz" target="_blank"><i class="fab fa-twitter"></i></a></span><span class="snsbtn"><a href="/contacts/"><i class="far fa-envelope"></i></a></span></div>
<div class="btn_side"><a href="/profile/">プロフィールを見る</a></div>
</div>CSSコード
下記CSSコードをテーマファイルの「style.css」内にコピペしてください。
.sideprof03 {
font-size: 13px;
line-height: 1.6em;
border: 1px solid #dddddd;
padding: 4px 15px 0;
}
.sideprof03_title {
display: inline;
padding:4px;
background: #00a4de;
color: #ffffff;
margin-left: -15px;
}
.sideprof03 span {
display: block;
text-align: center;
}
.sideprof03 .sideprofimg {
display: block;
border-radius: 50%;
width: 110px;
height: 110px;
overflow: hidden;
margin: 0 auto 0;
border: 4px solid #ffffff;
}
.sideprof03 .profsns {
width: 65%;
margin: 15px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
border-top: 1px solid #dddddd;
padding-top: 15px;
}
.sideprof03 .profsns span.snsbtn {
font-size: 20px;
line-height:100%;
}
.sideprof03 .sideprofimg img {
width: 100%;
height: auto;
}
.sideprof03 .btn_side a {
display:block;
width: 80%;
padding: 10px;
margin: 10px auto 10px;
background: #000000;
color: #ffffff;
text-align:center;
border-radius: 4px;
text-decoration: none;
}
.sideprof03 .btn_side a:hover {
color: #ffffff;
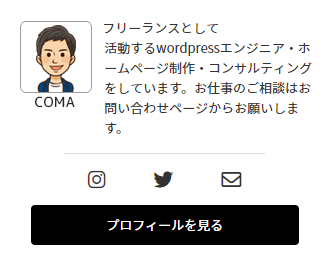
}プロフィールデザインD

用意するもの
- プロフィール画像
無駄に大きくても意味がないので、500px x 500px程度の写真を用意し、prof.jpgと書いた部分と差し替えてください。
HTMLコード
<div class="sideprof04">
<div class="sideprof04_in">
<div class="sideprofimg">
<div class="sideprofimg_in"><img class="alignnone size-full wp-image-6102" src="https://www.lifeseeds.biz/wp-content/uploads/2019/03/prof.jpg" alt="" width="400" height="400" /></div>
<span class="sideprofname">こまいたつお</span>
</div>
<div class="sideproftxt">
ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ここにプロフィールの簡単な紹介文を記入します。ご連絡は<a href="https://www.lifeseeds.biz/contacts/">お問い合わせページ</a>からお願いします。
</div>
</div>
<div class="profsns"><span class="snsbtn"><a href="https://www.instagram.com/tatsuokomai/" target="_blank"><i class="fab fa-instagram"></i></a></span><span class="snsbtn"><a href="https://twitter.com/lifeseedsbiz" target="_blank"><i class="fab fa-twitter"></i></a></span><span class="snsbtn"><a href="/contacts/"><i class="far fa-envelope"></i></a></span></div>
<div class="btn_side"><a href="/profile/">プロフィールを見る</a></div>
</div>CSSコード
下記CSSコードをテーマファイルの「style.css」内にコピペしてください。
.sideprof04 {
font-size: 13px;
line-height: 1.6em;
}
.sideprof04_in {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.sideprof04 .sideprofimg {
width: 30%;
}
.sideprof04 .sideproftxt {
width: 69.5%;
}
.sideprof04 .sideprofimg_in {
display: block;
border-radius: 10px;
width: 70px;
height: 70px;
overflow: hidden;
margin: 0 auto 0;
border: 4px solid #ffffff;
}
.sideprof04 span {
display: block;
text-align: center;
}
.sideprof04 .profsns {
width: 65%;
margin: 15px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
border-top: 1px solid #dddddd;
padding-top: 15px;
}
.sideprof04 .profsns span.snsbtn {
font-size: 20px;
line-height:100%;
}
.sideprof04 .sideprofimg img {
width: 100%;
height: auto;
}
.sideprof04 .btn_side a {
display:block;
width: 80%;
padding: 10px;
margin: 10px auto 10px;
background: #000000;
color: #ffffff;
text-align:center;
border-radius: 4px;
text-decoration: none;
}
.sideprof04 .btn_side a:hover {
color: #ffffff;
}まとめ:ウィジェットにコピペで簡単!プロフィールを実装できちゃう話し
シンプルなデザイン4つを紹介しました。気に入るデザインがあったら使ってみてください。