ブログを運営またはホームページを制作する人が入れておくと、作業が捗っちゃう!というchromeブラウザの拡張機能を紹介したいと思います。僕は仕事でもプライベートでも常にGoogleChromeを使っているのですが、何をするにも時短を図り作業できないかと思っています。
ということで、とっても便利な拡張機能いってみましょー!
目次
1. LastPass(パスワード管理)

ブログを運営する上で、ブログはもちろん、Adsense、アフィリエイト等のASP、Facebook、Twitter、google+、はてなブックマーク等様々なサービスにログインする必要があります。
そんな沢山のサービスの管理画面URLやユーザー名、パスワードを全部覚えていますか?
全部同じユーザー名とパスワードにしてるから大丈夫だよ?
と、恐ろしい返事が返って来たりして…
知ってます?パスワードの使いまわしによる被害って結構あるんですよ?
他人事と思ってたら痛い目に合いますよ^^;
インターネットバンキングにおけるパスワードの使い回しによる被害は
警察庁の発表では、2015年上半期は、754件で「約15.4億円」に達したとされています。単純に倍したとしても今年30億円もの被害額です。パスワードの使い回しによるものだけではありませんが、使いまわして被害にあっている方も少なくは無いはずです。
金銭トラブルに限らず、個人情報の漏洩という視点で見てもパスワードの使い回しによる漏洩が増加傾向にあるとしています。
パスワードを使い回す人は25%も!
4人にひとりはパスワード管理が”ずさん”という事ですね。
また、パスワードを同じにする理由として上位4つが…
- パスワードを忘れてしまうから。
- 複数のパスワードを管理するのが手間。
- ひとつのパスワードを管理するのが楽だから。
- 覚えやすいから。
と言う結果になっています。あなたもそうですか?
でも考えてみると、この4つはLastPassでカバー出来ます。
1回登録しておけば、ログイン画面を開いたとたんにユーザー名とパスワードを入力して自動的にログインしてくれます。(なんて便利っ!!)
ブラウザにパスワードを覚えさせるのは危険!?
ブラウザにパスワードを覚えさせておくパターンが多いのかと思いますが、下記の様な事を想定するとブラウザにパスワードを保存するのは間違ってるんじゃないのか?と思う訳です。
- PCがウイルスに感染した時にパスワードが漏洩する心配。
- 保存してあるパスワードを簡単に閲覧できる
- 別のパソコンを使うときにパスワードを探したりで面倒。
- 別のパソコンが他人のものであればパスワードが保存されないようにと管理に気を使う。
- パソコンが壊れてしまったらアウト!
- ブラウザにパスワードを保存して削除してもPCのどこかに残っている。
なのでパスワードはブラウザに保存しないっ!を僕は徹底しています。
LastPassのデータは最先端の暗号化技術によって守られているが…
最先端の暗号化技術で守られているとはいうものの、100%なんてあり得ないので完全にLasstPass任せにするのは正直怖いと思います。
万が一を考えて、LastPassにアクセス出来なくなった時や情報漏洩が起きた時、すぐにパスワードを見直せるように、必ずユーザー・パスワードを印刷なりして保管しておくことをオススメ!
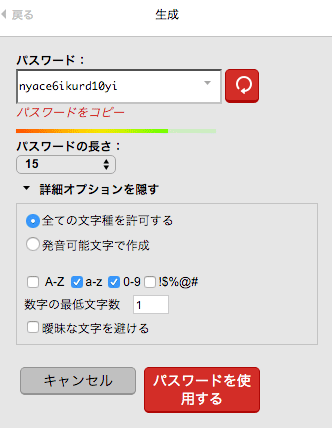
安全なパスワードも簡単に生成できる

安全なパスワードなんて決めることなんて出来ない!という人の為にも、簡単で安全なパスワードを生成することができます。
パスワードの長さも100桁まで選ぶことができ、文字列も大文字英字・小文字英字・数字・記号を選ぶことができます。「パスワードを使用する」を押せば、上で表示されているパスワードの文字列が使用され、登録することが出来ます。
LastPassが使える端末・環境は?
Mac OS X用のLastPass

- Mac OS XのWebブラウザのためのLastPassの完全なインストーラ
safari・chrome・opera・firefoxの拡張機能を一括でインストールしてくれる便利なインストーラ。 - Mac OS用のLastPassアプリ
Macのアプリとしてインストールできます。アプリから任意のサイトを任意のブラウザで表示できます。 - ブラウザの拡張機能
googlechrome・safari・Firefox・Operaの拡張機能として準備されています。
Windows用のLastPass

- LastPassユニバーサルWindowsインストーラ
Internet Explorer・safari・chrome・opera・firefoxの拡張機能を一括でインストールしてくれる便利なインストーラ。 - LastPass for Applications
Windowsの・アプリケーションとしてインストールできます。このアプリケーションから任意のサイトを任意のブラウザで表示できます。 - ブラウザの拡張機能
googlechrome・safari・Firefox・Operaの拡張機能として準備されています。
Linux用のLastPass

- LastPassユニバーサルLinux用インストーラ
chrome・opera・firefoxの拡張機能を一括でインストールしてくれる便利なインストーラ。 - LastPass Sesame
Linuxの・アプリケーションとしてインストールできます。このアプリケーションから任意のサイトを任意のブラウザで表示できます。 - ブラウザの拡張機能
googlechrome・Firefox・Operaの拡張機能として準備されています。
モバイル用のLastPass

- LastPass for iPhone / iPad
iphone、ipad用のLastPassのアプリです。
→ダウンロードはこちら - LastPass for Android
Android端末向けのLastPassアプリです。
→ダウンロードはこちら - Windows Phone版LastPass
Windows Phone端末向けのLastPassアプリです。 - LastPass for Microsoft Surface RT
Surface向けのLastPassアプリです。
無料でも使えるけど僕は有料版を使っているよ!
LasstPassは無料でも使えるので手軽に開始できます。無料と有料版の違いですが、無料版はそれぞれの端末のみでの管理しか出来ません。つまり複数の端末にインストールしても、べつべつに設定する必要があります。
プレミアム会員(有料版)は、それぞれの端末で同期することが可能になります。どういうことかというと、パソコンでもスマートフォンでもタブレットでも、データを同期でき、どの端末からでもLastPass経由でサイトやブログやサービスなどへのログインが可能となります。どこかの端末1ヶ所で登録すれば他の端末でもすぐ使える様になるという訳です。
僕は仕事でもプライベートでも使用しているので、1回登録しておけばお客様から連絡があった時などに、すぐ管理画面へログイン。お客様の対応が早くなるという訳なんですね。顧客満足度もアップです!
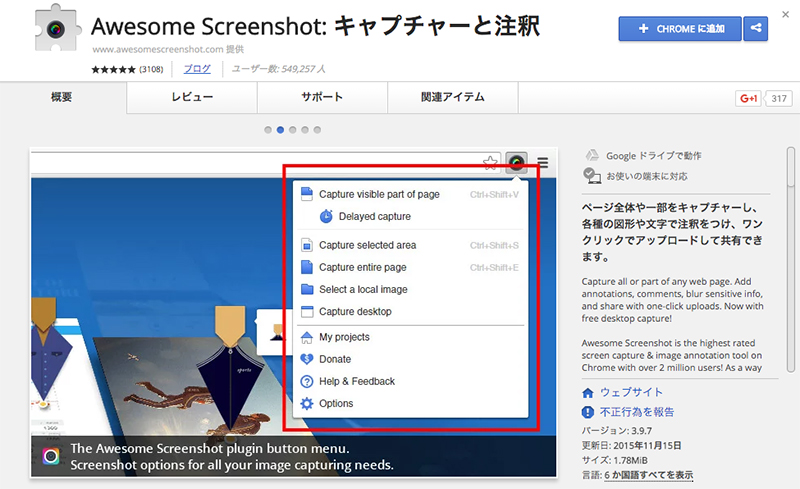
2. Awesome Screenshot: キャプチャーと注釈

開いているwebサイトのキャプチャを簡単に取得できる拡張機能です。
macの場合は、「command + shift + 4」で任意の領域のキャプチャを撮る事ができますし、windowsなら「Print Screen」を押すことで画面全体を撮る事ができます。しかし、今開いてるwebページの上から下までを簡単に1枚の画像として取得するとなると大変ですよね。長ければ長いほど大変だと思います。
そんな大変と思われるキャプチャもボタンひとつでキャプチャを撮ることが出来ます。
更に、撮った画像に対して四角や丸や矢印。または文字なども、簡単に挿入し画像として保存ができてしまいます。
とても役に立つ拡張機能です!
3. ColorZilla
ColorZillaは、名前にもある通り「色」をwebページ上から取得できるツールです。
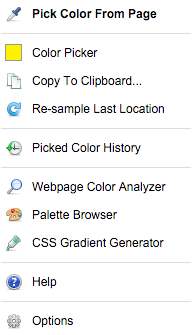
![]() このアイコンをクリックすると、下記のようなメニューが出てきます。
このアイコンをクリックすると、下記のようなメニューが出てきます。

- Pick Color From Page
web上の色をスポイトツールを使用して色を取得できます。クリックするだけで、クリップボードにコピーされるので、使用したいツール上で貼り付けするだけです♪簡単ですね!コピーされる値は16進数で、#付きの値になります。 - Color Picker
色をパレットの中から選び、好きな色の値(HSV , GBR , 16進数)を取得できます。 - Copy To Clipboard
Color Pickerで選んだ色を、任意の形(HSL , GRB 16進数)でコピーすることが出来ます。 - Picked Color History
選んだ色の履歴を閲覧することが出来ます。Color Pickerからでも閲覧できるんですけどねw
ブログをカスタマイズする時に、あのブログのこの色って何だろう。と思った時などに簡単に色を取り出せるので便利ですね♪
4. FireMobileSimurator
実際にスマホで閲覧しなくても、擬似的にスマートフォン用のサイズにしてスマホで見た時にどうなっているか。を確認できます。
ユーザーエージェントの切替もできるので、iphone4で見た場合やiphone6で見た場合。Xperiaで見た場合など、様々な端末として確認することが出来ます。
使い方は?
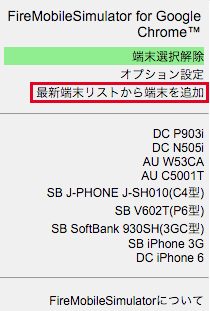
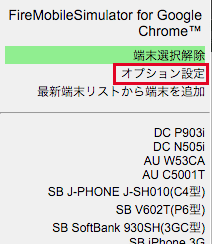
![]() このアイコンをクリックし、メニューを表示します。
このアイコンをクリックし、メニューを表示します。

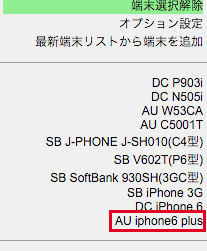
赤枠の、「最新端末リストから端末を追加」をクリックします。

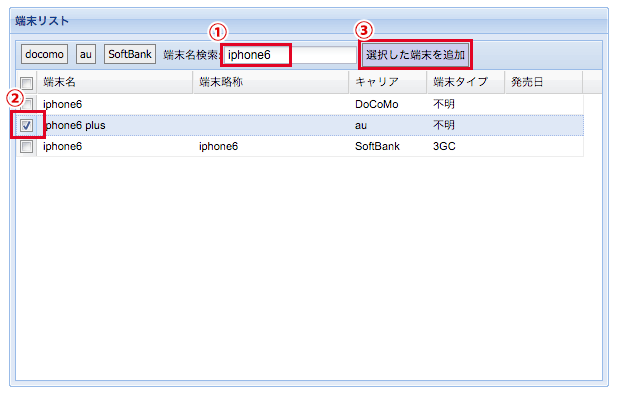
- 端末名検索欄にキーワードを入力します
- 確認したい端末を見つけたら、チェックを入れます
- 選択した端末を追加をクリックし登録完了です
確認したいサイトを表示し、メニューを表示して「追加された端末名」をクリックします。

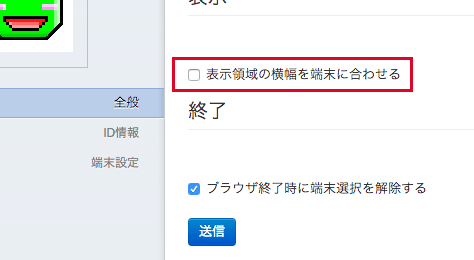
オプションでサイトの表示幅をブラウザの幅に変更します。


「表示領域の横幅を端末に合わせる」のチェックをはずし、「送信」をクリックします。
サイトを確認してみよう
レスポンシブサイトではなく、端末ごとに切り替えているサイトを見てみましょう。
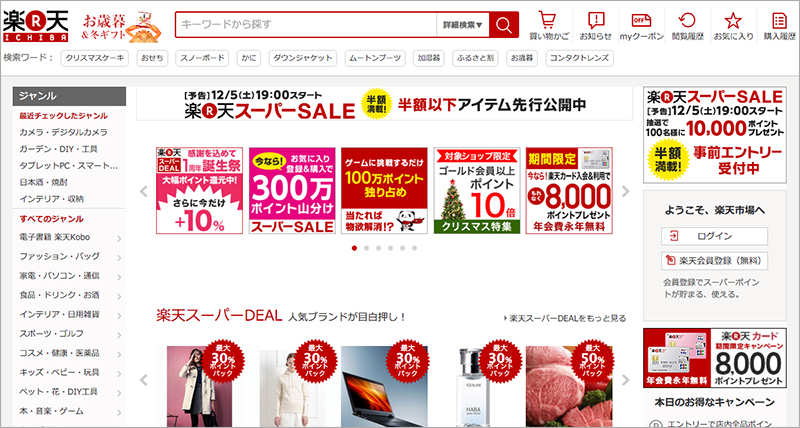
楽天のサイトはレスポンシブではなく、ユーザーエージェントで切り替えているので、楽天のサイトで確認してみます。
PC版

スマホ版(iphone 6)

スマホ用サイトが簡単にPCで確認出来るなんて良いですね♪デザイン参考などにも必須アイテムです。
ちなみに、FiremobileSimulatorがオンになっている間は、どのサイトも選択した端末仕様になってしまうので、PC版に戻したい時は、メニューを開き、「端末選択を解除」をクリックしましょう。
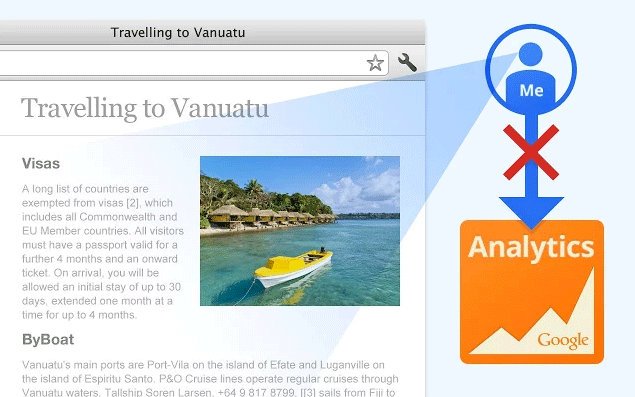
5. Google Analytics オプトアウト アドオン (by Google)

GoogleAnalyticsを使っている人は多いかと思いますが、この拡張機能を有効にしている間はGoogleAnalyticsに情報を渡しません。
自分のアクセスを除外してくれる簡単なツールですよ。
自分でPVを稼いでも意味が無いですし、しっかりとした情報を貯めるには自分は除かないといけないと思うのです。
1日1回アクセスしたとしても年間365PVですよね。1回ということはないと思うので、2回〜3回としても年間1000PVも誤差が出てしまいます。
IPとかでカウントしないように制御してもいいのですが、IPが変わったり別の環境で作業したら設定し直すのがめんどくさいですし、IPが変わったタイミングを逃さないようにとか。大変です。
拡張機能をインストールして有効にしているだけで、どこに行ってもこの拡張機能をインストールしたchromeがあれば自分はカウントされないのです。
→ GoogleAnalytics オプトアウトアドオンのダウンロードはこちら
まとめ
もっともっと便利な機能をもった拡張機能もありますが、今回は5つ紹介してみました。他にもこういう拡張機能あるよ〜!とかコレは入れておこうよ!というものがあれば是非教えていただけると嬉しいです♪
ではー!
