ECCUBE4でECサイトを制作する方も少なくないと思います。しかし、SEOを考慮すると、どうしてもWordPressと連携させておきたい。
または、ECCUBE4にあるお知らせ機能では、ユーザビリティが高くなく、管理者側も使い勝手が良くない。
プラグインも出ているけど、有料で30,000円前後してしまう!
ということで、同じサーバーにインストールしてあるwordpressの記事をECCUBE4に取り込みたい!
具体的には、このようなお悩みがあるのではないでしょうか?

- ECCUBE4の中にwordpressの記事一覧を表示したい!
- ECCUBE4のトップページにwordpressの最新の5件を表示したい!
- ECCUBE4のトップページにwordpressの複数カテゴリの一覧をそれぞれ表示したい!
本記事では、このようなお悩みを一気に解決していきたいと思います。
- ECCUBEのバージョンは、4.xであること。
- WordPressはECCUBEと同じサーバーにインストール済みであること。
目次
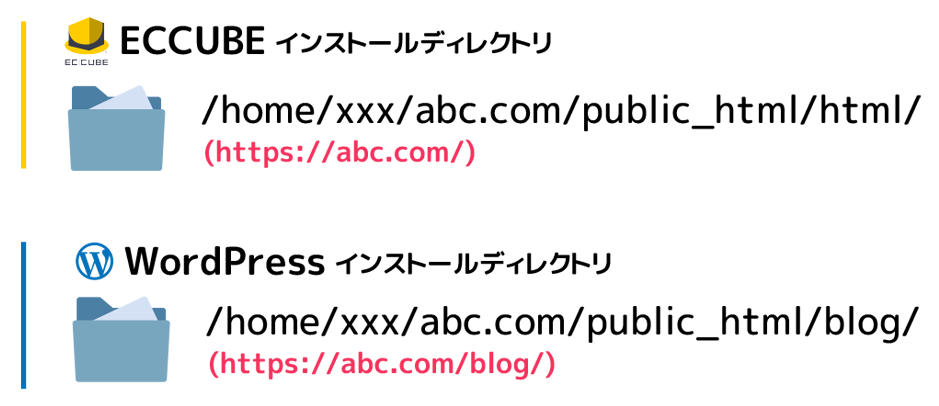
インストールディレクトリについて

連携する3つのパターンを紹介!
- ECCUBE4のトップページにWordPressの最新記事5つを表示する
- ECCUBE4のトップページに特定のカテゴリの最新記事5つを表示する
- ECCUBE4のトップページに特定の2つのカテゴリの最新記事を5つずつ表示する
では、ひとつずつ紹介していきます。
1. ECCUBE4のトップページにWordPressの最新記事5つを表示する
WordPressから情報を取得する為のファイル「wp_news.php」を作成する

<?php
require ('/home/xxx/abc.com/public_html/blog/wp-load.php');
?>
<section>
<h2>新着情報</h2>
<ul class="wpposts-inblock">
<?php
$recent_posts = wp_get_recent_posts(array(
'numberposts' => 5,
'post_status' => 'publish'
));
foreach($recent_posts as $post) :?>
<li class="blog_post">
<a href="<?php echo get_permalink($post['ID']) ?>" style="font-weight:750;">
<div class="blog_post_image"><img src='<?php
echo get_the_post_thumbnail_url( $post['ID'], array(600,600) );
?>'></div>
<time datetime="<?php echo $post['post_date'];?>" class="wp-block-latest-posts__post-date"><?php echo date("Y.m.d", strtotime($post['post_date']));?></time>
<h4 ><?php echo $post['post_title'] ?></h4>
</a>
</li>
<?php endforeach; wp_reset_query(); ?>
</ul>
</section>require (‘/home/xxx/abc.com/public_html/blog/wp-load.php’); の部分は、インストールされているwordpressの「wp-load.php」を参照するという指示が書かれています。
作成したwp_news.phpの保存ディレクトリは、下記の場所にします。
/home/xxx/abc.com/public_html/html/template/default/assets/php/
※上記パスは、サーバーのフルパスです。
※どこでも良いのですが、管理が楽になる為この場所に保存します。
※phpディレクトリ(フォルダ)は、無いので作成しましょう。
ECCUBEで表示するコードをブロックに作成する
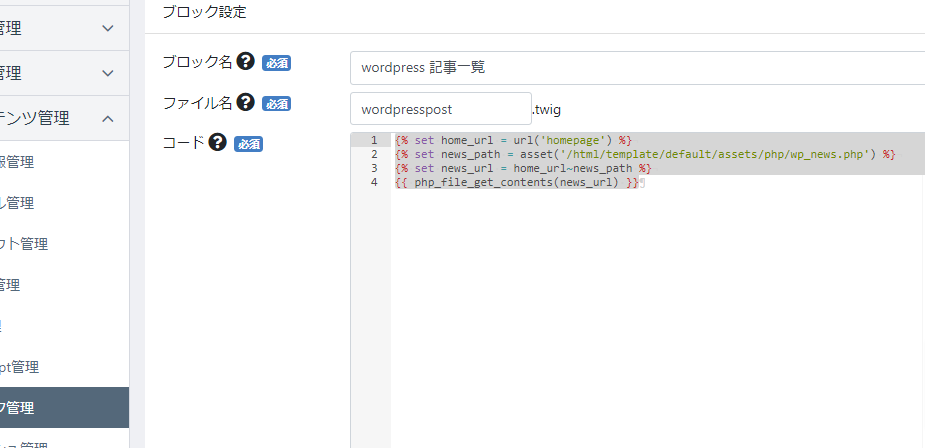
ECCUBE4の管理画面の左メニュー「コンテンツ管理」内の「ブロック管理」を開き「新規作成」をクリックします。

- ブロック名:wordpress 記事一覧
- ファイル名:wordpresspost.twig
- コード:(下記のコードを記入してください)
- 記入したら「登録」をクリックします
{% set home_url = url('homepage') %}
{% set news_path = asset('/html/template/default/assets/php/wp_news.php') %}
{% set news_url = home_url~news_path %}
{{ php_file_get_contents(news_url) }}新規作成したブロック「wordpress 記事一覧」をレイアウトに当てはめる
- 左メニュー 「コンテンツ管理」内の「レイアウト管理」 を開きます
- トップページ用レイアウトを開きます
未使用ブロックにある「wordpress 記事一覧」をレイアウト編集の中の任意の場所にドラッグ&ドロップすれば完成です。
2. ECCUBE4のトップページに特定のカテゴリの最新記事5つを表示する
特定のカテゴリから最新の5記事を表示する方法は、基本的に、「ECCUBE4のトップページにWordPressの最新記事5つを表示する」と同様で、異なるところは、「wp_news.php」だけです。
下記コードを参考にしてください。

<?php
require ('/home/xxx/abc.com/public_html/blog/wp-load.php');
?>
<section>
<h2>新着情報</h2>
<ul class="wpposts-inblock">
<?php
$recent_posts = wp_get_recent_posts(array(
'category_name' => 'media',
'numberposts' => 5,
'post_status' => 'publish'
));
foreach($recent_posts as $post) :?>
<li class="blog_post">
<a href="<?php echo get_permalink($post['ID']) ?>" style="font-weight:750;">
<div class="blog_post_image"><img src='<?php
echo get_the_post_thumbnail_url( $post['ID'], array(600,600) );
?>'></div>
<time datetime="<?php echo $post['post_date'];?>" class="wp-block-latest-posts__post-date"><?php echo date("Y.m.d", strtotime($post['post_date']));?></time>
<h4 ><?php echo $post['post_title'] ?></h4>
</a>
</li>
<?php endforeach; wp_reset_query(); ?>
</ul>
</section>変わった部分は、「 ‘category_name’ => ‘media’ , 」の1行のみです。
「media」というカテゴリを指定した。ということになります。
複数のカテゴリを対象にしたい場合には、「media,news,events」というように、半角のカンマで区切ることで可能となります。
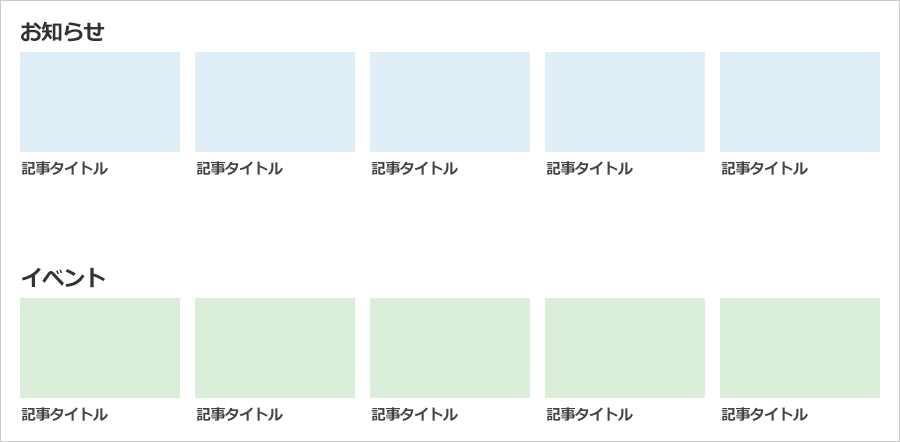
3.ECCUBE4のトップページに特定の2つのカテゴリの最新記事を5つずつ表示する
特定の2つのカテゴリの最新記事を・・・と言っても伝わりにくいと思うので、図にしました。例えば「お知らせカテゴリ」と「イベントカテゴリ」の2つを同じ画面に5つずつ表示する。ということを説明します。

全部複製するだけ!(笑)
簡単にいうと、「wp_news.php」を複製し、ブロックも2つ作成し、そのブロックをレイアウト編集で設置すれば完成です。簡単ですね。

<?php
require ('/home/xxx/abc.com/public_html/blog/wp-load.php');
?>
<section>
<h2>新着情報</h2>
<ul class="wpposts-inblock">
<?php
$recent_posts = wp_get_recent_posts(array(
'category_name' => 'media',
'numberposts' => 5,
'post_status' => 'publish'
));
foreach($recent_posts as $post) :?>
<li class="blog_post">
<a href="<?php echo get_permalink($post['ID']) ?>" style="font-weight:750;">
<div class="blog_post_image"><img src='<?php
echo get_the_post_thumbnail_url( $post['ID'], array(600,600) );
?>'></div>
<time datetime="<?php echo $post['post_date'];?>" class="wp-block-latest-posts__post-date"><?php echo date("Y.m.d", strtotime($post['post_date']));?></time>
<h4 ><?php echo $post['post_title'] ?></h4>
</a>
</li>
<?php endforeach; wp_reset_query(); ?>
</ul>
</section>wp_news.php を複製し、例)wp_events.php として2つ目のファイルを作成します。
「’category_name’ => ‘media’,」の部分を、wordpressの別のカテゴリ名を記入します。
例)‘category_name’ => ‘events’, とします。
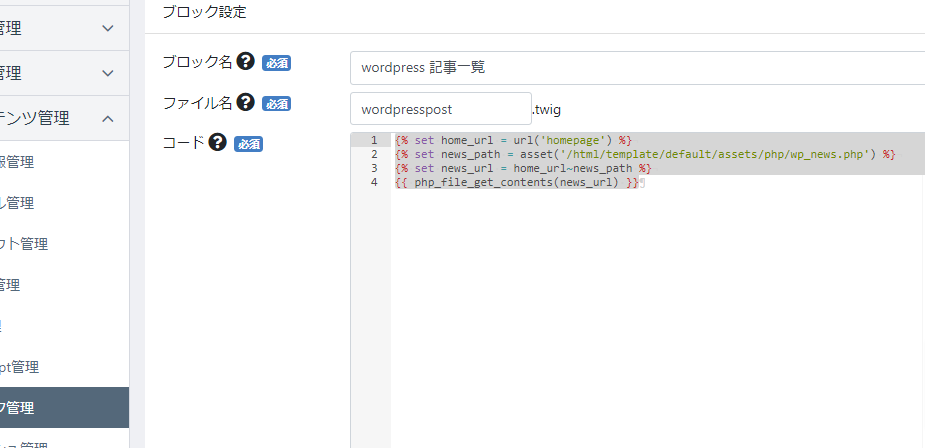
ECCUBEで表示するコードをブロックに作成する (1つ目のブロック作成)
ECCUBE4の管理画面の左メニュー「コンテンツ管理」内の「ブロック管理」を開き「新規作成」をクリックします。

- ブロック名:wordpress 記事一覧
- ファイル名:wordpresspost.twig
- コード:(下記のコードを記入してください)
- 記入したら「登録」をクリックします
{% set home_url = url('homepage') %}
{% set news_path = asset('/html/template/default/assets/php/wp_news.php') %}
{% set news_url = home_url~news_path %}
{{ php_file_get_contents(news_url) }}2行目の{% set news_path = asset(‘/html/template/default/assets/php/wp_news.php‘) %}の部分で、どのカテゴリを表示するのかの、ファイル(wp_news.php)を記述します。
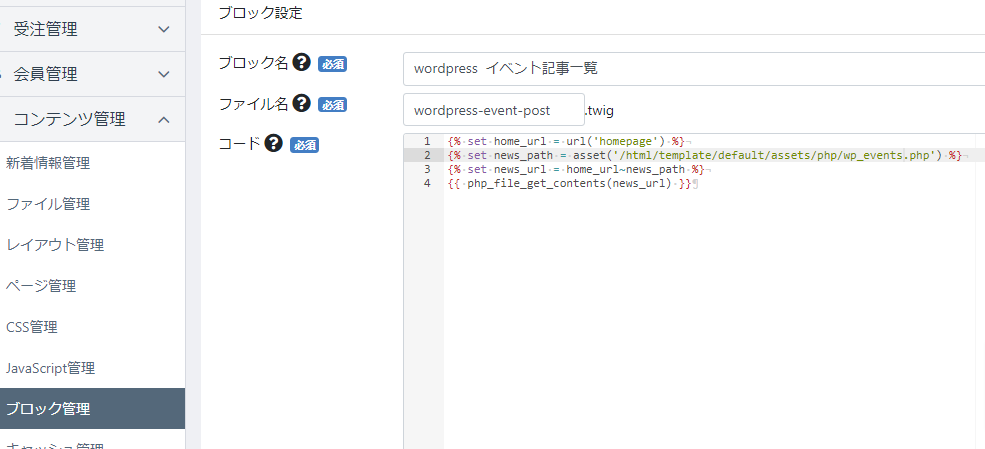
ECCUBEで表示するコードをブロックに作成する (2つ目のブロック作成)
ECCUBE4の管理画面の左メニュー「コンテンツ管理」内の「ブロック管理」を開き「新規作成」をクリックします。

- ブロック名:wordpress イベント記事一覧
- ファイル名:wordpress-event-post.twig
- コード:(下記のコードを記入してください)
- 記入したら「登録」をクリックします
{% set home_url = url('homepage') %}
{% set news_path = asset('/html/template/default/assets/php/wp_events.php') %}
{% set news_url = home_url~news_path %}
{{ php_file_get_contents(news_url) }}2行目の
{% set news_path = asset(‘/html/template/default/assets/php/wp_events.php‘) %}
の部分で、どのカテゴリを表示するのかの、ファイル(wp_events.php)を記述します。
新規作成したブロック「wordpress 記事一覧」をレイアウトに当てはめる
- 左メニュー 「コンテンツ管理」内の「レイアウト管理」 を開きます
- トップページ用レイアウトを開きます
未使用ブロックにある 「wordpress 記事一覧」 と「wordpress イベント記事一覧」 をレイアウト編集の中の任意の場所にドラッグ&ドロップすれば完成です。
まとめ
ECCUBE4にwordpressの記事一覧を表示する3つのパターンを説明しました。
こんな簡単にECCUBE4とwordpressを連携することができるならSEO的にも実装したいですね。
プラグインで簡単に実装するのもアリですが、個人的には細かなところをカスタマイズできるので、この実装方法で十分だなと思います。
HTMLやCSSを理解している方であれば、簡単なのでトライしてみてください。