ホームページは完成してからが本番です!何てことを良く聞くと思います。
もちろん、公開してから何もしなければ、売れる商品も売れず、上がる検索順位も上げることはできません。
実店舗でも同じですね。お店を開いただけでは売れるものも売れません。お店内の装飾やディスプレイなどにこだわったり宣伝したりしなければいけないのです。
ホームページに手を加えて、常に改善改善!PDCAを廻して売上アップに繋げないといけませんね。
しかし、PDCAを廻すのはホームページが最低限出来ていて、はじめて検証やチェック、何が悪いか仮説を立てて改善する。と言うことができます。
出来上がったホームページが基準よりも低い状態だとすると、マイナスの状態からPDCAを廻すことになり、とても無駄な作業となります。
マイナスの状態で納品という事にならないためにも、言いなりではなく、あなた自身でホームページとはこうあるべきだ。という項目を認識しておく必要があります。
でないと、あなたもしくは会社の上司、またはデザイナーの好みのホームページにしかならず、第三者にとってとても使いにくい、見にくいホームページになっていた。なんて結果になってしまいます。
お問い合わせが無い、ホームページとしての役割をはたしていない。という事にならないよう最低限必要な項目を説明していきたいと思います。
ホームページ制作会社に、ここが足りないと思うけど意図はなんですか?と聞ける様になりたいですね。
目次
サイトマップ通り全ページあるか
ホームページを作る前に定義したサイトマップ通りに全ページ作られているのは当たり前ですが、しっかりとページ遷移(ページ移動)出来るか、リンクがきれていないかをチェックしましょう。
ボタンはオンオフ分かりやすくなっているか
マウスを乗せた時に「ここはボタン」という事が誰にでも分かるように、色が変わったり大きさが変わったり、動きが付いたり、分かりやすくなっているかを確認しましょう。
誤字脱字の確認
最後の最後までチェックする必要があるのが、誤字脱字です。
誤字脱字があったとしても、意味は伝わるけど、読んでいる人のリズムが途切れてしまいます。せっかく読んでもらっているのに、一瞬でも止まってしまったり、考えさせてしまうと、離脱に繋がってしまいます。
また、誤字脱字が多いと会社への信頼感も薄れてしまいます。
タイトル・meta Discriptionが設定されているか
一見確認しづらい部分になるので見落としがちになるのですが、各ページのタイトル、discriptionの設定は忘れずに設定しましょう。
検索結果に表示されるように、または上位表示される為に必要な設定です。
ページタイトルは字の如くページのタイトルです。分かりやすく簡潔に名前を付けましょう。
discriptionは、このページにどう言った事が書かれているのか要約を180文字以内で記載します。
discriptionに設定した文字列は、検索結果のタイトル下に説明文として表示されます。
注意
ただ説明文を書けば良いというものではなく、このページに来て欲しい人が、どの様な悩みを抱えているだろうか、この人の悩みがこのページで解決出来る。という事や、この人はどの様なキーワードで探しているだろうかを考えてキーワードを加えて書くと、検索結果からホームページに訪問してくれやすくなります。
altタグの設定
閲覧者の目に見えない部分ではありますが、検索エンジンが重視している箇所です。
googleから引用すると、下記の様にaltは重要とみなされています。
alt 属性は、画像ファイルのコンテンツを説明するために使用されます。この属性は、次のような理由から重要です。
Google にとって代替テキストは、画像の題材についての有用な情報です。Google はこの情報を使用して、ユーザーのクエリに最適な画像を判断します。
視覚障害がある、スクリーン リーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーも多くいます。代替テキストはこのようなユーザーに重要な情報を提供できます。
お問い合わせフォームの送信先
お問い合わせのテストを行い、受信できるメールアドレスに来ることを確認しましょう。
せっかくお問い合わせがあっても受信できなければ意味ないですね。
お客様に届く自動返信メールの内容は、丁寧に、良い印象になる様に設定しておきましょう。
住所や電話番号、ホームページアドレスなどの情報を書いた署名も忘れずに設定しましょう。
文章は極力テキストになっているか
検索エンジンは今現在画像に書かれた日本語を正確に読み、検索結果に反映する事が出来ません。
なので、画像に書かれた文字列を読む事ができず、検索結果に反映される事もありません。
極力テキストにし、検索エンジンロボットに分かりやすい様に何が書かれているのかを認識してもらいましょう。
googleもこの様に言っています
重要なテキストを画像に埋め込まない
重要なテキストを、リンク ページの見出しやメニュー項目などの要素の画像に埋め込まないでください。ユーザーによっては、その要素にアクセスできないことがあるからです。重要なテキスト ベースのコンテンツにすべてのユーザーが確実にアクセスできるようにするには、通常の HTML 内に記述してください。
ページ上部に戻るボタン
ページの文章を読み終え、他のページもみたいけど、今表示している画面にはボタンが無い、または目的のページへのボタンが無い場合、ページの一番上にすぐ行けるように、ページ上部に戻るボタンを用意しましょう。
スクロールしてくれればいいじゃん!と思うかもしれませんが、今見ている(今表示されている)部分にボタンや案内が無いとページを閉じてしまう人もいます。
考えられる行動をカバーできるように、小さな気遣いも大切です。
ヘッダーに電話番号と営業時間
電話をしてみよう。と思ったときに探さなくても目に入る位置に載せておきましょう。ホームページの目的はお客様からのご注文やお問い合わせをいただくことです。なるべくお客様にアクションを起こしてもらいやすい環境を用意することが絶対に必要です。
各ページの下部にお問い合わせや資料請求と言ったCTAのバナーなどを設置
ページの下まで読んでもらった次の行動をどうしてもらいたいのか。CTAを設置することが重要です。
CTAとは = Call To Action(コール トゥ アクション)の略で、「行動喚起」と訳される。 Webサイトの訪問者を具体的な行動に誘導すること。
CTAの種類としては、お問い合わせをして欲しいのか、電話をしてほしいのか。資料請求をしてほしいのか。または、メールアドレスを取得する為に無料PDFなどを配布したり。この他にも沢山考えられます。
そのページにあったCTAを設置しましょう。
スマートフォンページの最適化
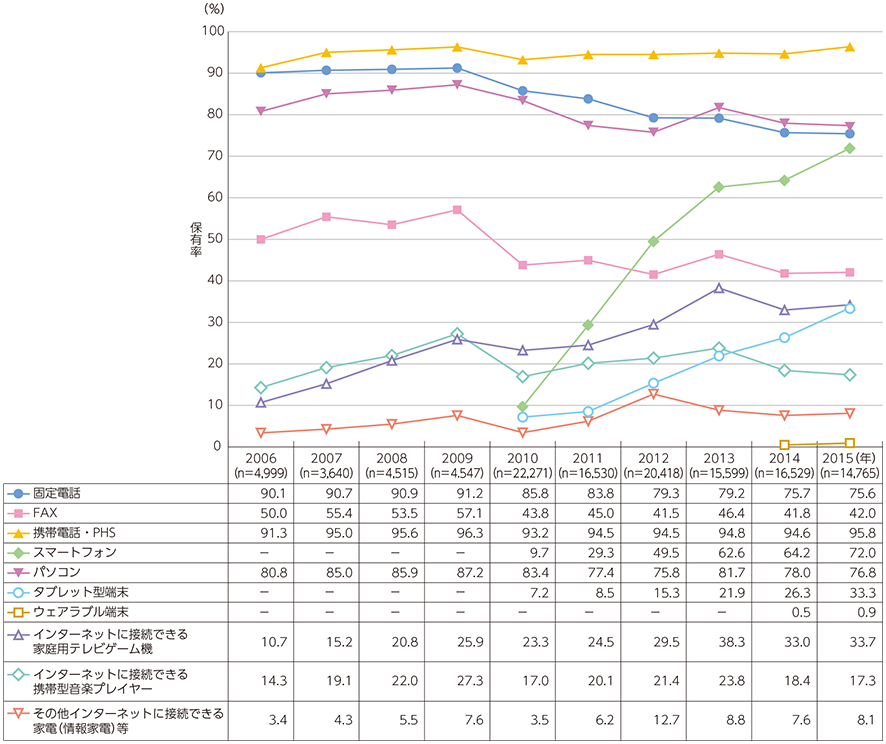
2015年までの情報になりますが、スマートフォンの普及率72%と急速に伸びています。最近ではPCを持たずにスマホで事は足りる!という考えの人、特に若い層で増えている様です。
そのように、スマートフォンでの閲覧が増えている昨今、もちろんスマートフォンサイトを用意し、最適化することが重要になりますね。
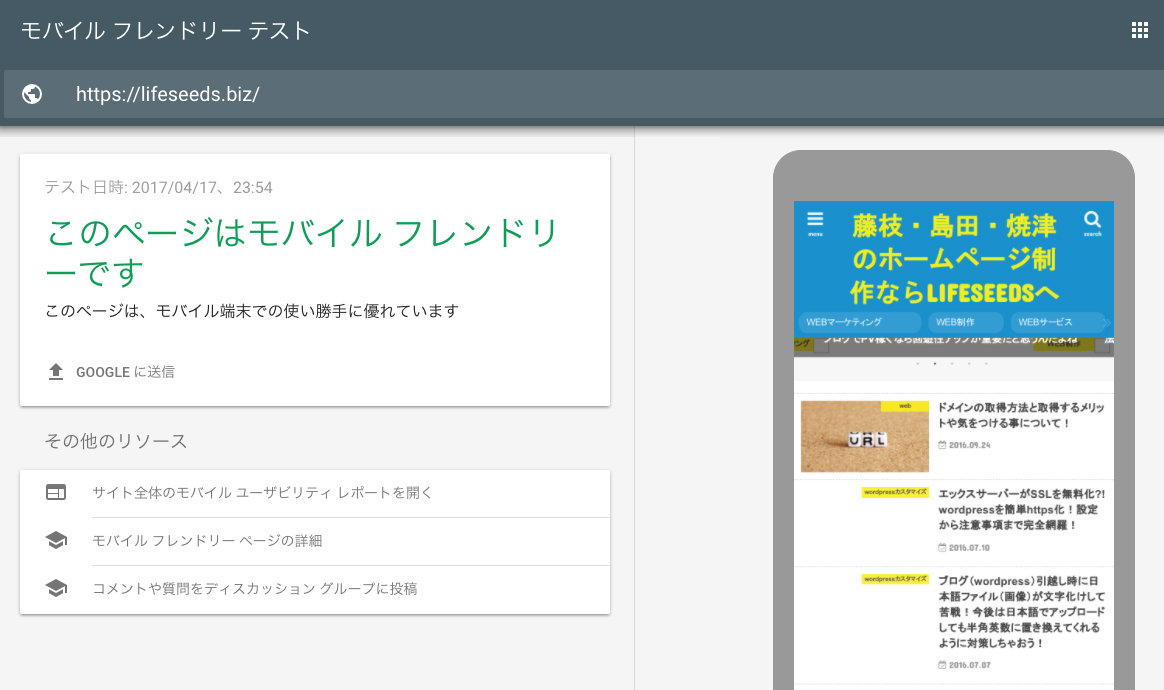
モバイルフレンドリーチェック
スマートフォン用サイトとしてしっかり作られているかどうかを、モバイルフレンドリーと言います。モバイルフレンドリーになっているかどうかは、googleが提供するツールで簡単に調べる事ができます。
モバイルフレンドリーテスト

スマホ時の電話タップバナー
スマホならでは、タップしただけで電話をかけることができるので、どの画面のどの位置にいても電話を掛けられる仕組みを用意しましょう。
スマホ時の文字の読みやすさ
PC版のサイトをそのまま比率を維持したまま縮小してスマホで表示してしまうと文字も小さくなり、閲覧者に対して優しいホームページではなくなってしまいます。
年配の方が見るサイトであれば、より文字サイズに関してシビアになるべきです。文字の大きさ・行間にも注意したいですね。
スマホ時の各ボタンが押しやすいかどうか
モバイルフレンドリーのチェック項目として、ボタンが小さすぎないか、ボタン同士が近すぎないか。などがあります。
スマートフォンを扱うのは老若男女様々です。指が太い人もいるし、目が悪い人だっています。そういう人のためにもホームページは使いやすいものでなければならないですね。
アクセス解析(GoogleAnalytics)の設置
ホームページのデータ収集できるツールがGoogleAnalytics(グーグルアナリティクス)です。いつどこからどのような経路でどんな端末からページを閲覧したか。など、様々な情報を取得することができる無料ツールです!
ホームページを改善していくには、欠かせないツールであり、このツールを使いこなせば売上げアップや集客アップにつなげることができます。
お問い合わせや資料請求などのフォームにコンバージョン設定がされているか
上記のGoogleAnalyticsと連携することで、いつお問い合わせが何件あったか。という情報を簡単に情報として蓄積していくことが出来ます。昨年の同じ時期と比べて、お問い合わせ件数はどうだったか。お問い合わせ数が少なければ、なぜお問い合わせが少ないのか。など改善につなげることもできますね。
スマホの電話タップバナーを押した時にコンバージョン設定がされているか
これも同じく、上記のGoogleAnalyticsと連携することで、スマートフォンから電話をしてくれた人の数、日時を簡単に情報として蓄積することが出来ます。ページ内を改善し電話のお問い合わせ増加を目指しましょう。
google Search Consoleの登録
Googleが提供する、検索結果でサイトのパフォーマンスを監視したり、サイトの管理ができる無料ツールです。
検索結果でホームページがどのように認識されているのかを把握することができます。sitemap.xmlを登録すれば、ホームページ内にあるページのうち何ページがインデックスされているのか。また、ホームページに問題があれば、問題定義をしてくれます。
Googleからのペナルティが発生した場合にも、このサーチコンソール上で教えてくれるので、必ずこのツールは登録・設定しておきましょう。
OGPタグの設置
OGPとは「Open Graph protocol」の略称で、簡単にいうと、FacebookやTwitterなどのSNSやLINEなどでシェアされた時に、それらツール上にどのように表示するかを定義するためのタグです。
あるページをシェアした時にはこの画像を表示するように。見出しはこの文章。説明文はこの文章。というように定義することができます。
良いページはシェアされます。そのときに、このOGP設定がしっかりしていないとシェアされても次の人に情報が伝わりにくくなってしまいます。手を抜かずにしっかりと設定しましょう。
ソーシャルメディアの準備
FacebookやTwitter、@LINE、最近ではインスタグラムも企業アカウントがありますね。これらツールを使用して情報を発信していくことで、ファン数を拡大、集客や売上アップに繋がりやすくなります。
SSLの設定
Googleが常時SSLの設定を推奨しています。というよりも推奨というレベルではなく、SSL化してください!といっているような感じです。
常時SSL化しているホームページを検索ランキングで考慮しているのです。
Googleは閲覧者のプライバシーを守れる安全なサイトであることが重要としています。かなり前からSSLを勧めてきました。それでもなかなか常時SSL化が進んでいません。
今年になって、Googleは閲覧者の安全を守る為、SSLのかかっていないホームページでパスワードやクレジットカード情報を入力するページのアドレスバーには、「保護されていない通信」と表示されてしまいます。
保護されていないホームページで購入しようとしたり、パスワードを入力するなんて恐ろしくてできないですよね。今年からは積極的にSSLを導入していきましょう。
googleプレイスの設定はできているか
検索結果の右側に、会社の情報が出ることありませんか?グーグルプレイスに登録すると、
- 所在地
- 電話番号
- 営業時間
- 写真
- 地図
- ホームページへのリンク
を設定することができ、この情報を管理することが出来ます。
無料で登録でき、こんな目立つ場所に表示されるので、適切な情報をお客様に伝えたいですね。
301リダイレクト設定はできているか
リニューアルした場合に限りますが、今まで使用していたホームページと新しくなるホームページは、よほど意識して手間をかけない限り、同じURLになることはありません。制作するシステムやCMSが異なれば、ほぼURLは異なってきます。
そこで、今までのページAは新しくなるホームページではページBに当たります。とgoogle(検索エンジン)にもユーザーにも伝える必要があります。
そうしないと、せっかくページAに来ても、もうページは存在しないとなると、ユーザーは迷ってしまうし、誰の為にもなりません。
そこで、301リダイレクトという技術を使い、ページAを開いたら自動的にページBに切り替わる様、設定することが大事です。
301リダイレクトとは、このページは今後このアドレスに変更になりました。と検索エンジンに伝える為の技術になります。
まとめ
納品する際は、かなりのチェック項目があります。ですが、このチェック項目さえ抑えておけば、最低ラインを保ったサイトになります。
制作会社の言いなりになって作ったホームページはもしかしたらこのチェック項目に満たしていないかもしれません。
お金を払っているんだから、しっかりやってくれるだろう。ではなく、一緒に良い物を作り上げていく!という心構えでホームページ制作をしていただければと思います。