今やホームページ制作に欠かせないJqueryですが、無料で便利でカッコイイ!3拍子揃ったプラグインが沢山あります。中でも僕が良く使うものを30個まとめてみました。それでは、いってみましょー。
目次
Jqueryをダウンロード
まずは、Jqueryのダウンロードですね。ここでダウンロードしなくちゃ、何も始まりません。
スライダー
スライダーは、ページの上部でイメージ画像などを一定時間毎に切り替えて表示させたり、コンテンツ内でメニューを選んでもらう時に使ったりしますね。
Owl Carousel

→ OWL Carousel
ソースコードもシンプルで設置しやすく、動きも滑らかで機能も8種類(JSONのものも含む)用意されてレスポンシブな所がいいですね。MITライセンスで、個人利用・商用利用OKなプラグインです。おススメなプラグインです。
NIVO Slider

画像が切替わる際のエフェクトが9種類もあり、レスポンシブで動きます。実装もとても簡単で、動きのあるサイトにしたい場合はおススメのプラグインです。
bxSlider

これも有名なスライダープラグインです。とてもシンプルで、すごく多くのサイトで見かけます。シンプルイズベストですね。レスポンシブにも対応していて使いやすいです。
グリッドレイアウト
Masonry

高さや幅が違う画像を綺麗に並べたい時におススメなプラグインです。ライムライン表示で並べる事も出来てしまうなんてすばらしい!エフェクトも充実しています!MITライセンスで個人利用・商用利用OKなプラグインです。
Wookmark

→ wookmark
シンプルなグリッドデザインのプラグインです。綺麗に並べたい時におススメですね。
スクロール
スクロールするレイヤー内で指定位置までスクロールさせる

→ スクロールするレイヤー内で指定位置までスクロールさせる
スクロールするレイヤーの中で指定位置までヌルーっとスクロールしてくれるプラグインです。覚えておくと良いプラグインですね。
スクロール量に合わせてボタンを表示する

ページの上部へ戻る為のボタン。指定した位置までスクロールすると表示する。という使い方が出来ます。または、ショッピングサイトなら、指定した位置までスクロールすることで、「かごに入れる」ボタンを表示させたりするといいかもしれませんね。
指定した位置までヌルーっとスクロール

タイトルそのままですが、トップに戻る時にヌルヌルーと戻るプラグインですが、それに加えて、トップに戻るボタンが初めから表示している訳ではなく、一定の位置までスクロールされたら表示されるという機能付きです。設置も簡単で、よく使うおススメです。
パララックス
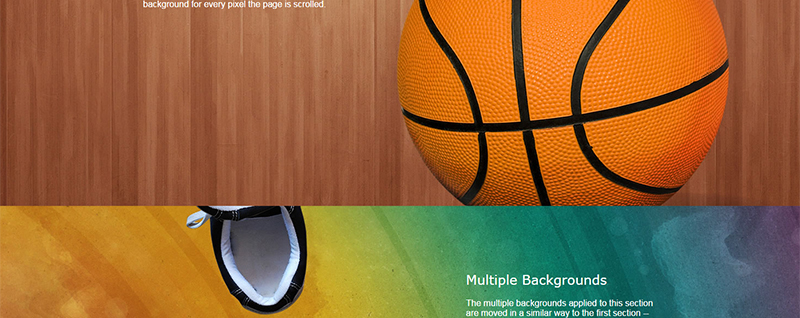
Nikebetterworld Parallax Effect

→ Nikebetterworld Parallax Effect
パララックスの代表的なプラグインです。スクロールすると、コンテンツの下から別のコンテンツが表示してくるアレです。様々なサイトで使われていますね。
パスに沿ってスクロール
scrollpath

パスに沿ってコンテンツをスクロールしてくれます。なかなか面白いですね。公式サイトにある右下の「Show Path」を押して確認すると分かりやすいと思います。7番からGithubに行きダウンロードすることが出来ます。
雪を降らせる
Jquery Snowfall

冬季限定イベントやサイトなどに使うと良いですね。オリジナルの画像を降らせる事も可能です。
まとめ
いかがでしたか?スライドや、スクロール系など、サイト制作する場合に必ず使いたい!というものがありますよね。多機能なもので、無料で使えるなんてありがたい!このページは、新しい便利なJqueryが見つかり次第随時更新していきたいと思っています。こんな便利なJqueryもあるよーっていう情報ありましたら、@lifeseedsまで教えていただけると嬉しいです~!
では、bye!!
