SNS Count Cache 5.0を使うと、簡単に、SNSボタンのシェア数がゲット出来る!という記事を見つけたので、早速ブログに当てはめてみました!すごく簡単で、変数をポイっと置くだけなんですね。 簡単といいつつも、少し手こずってしまったのですが、Cache Status(キャッシュステータス)の取得を待っていても、一向に変化がありませんでした。しまいにはエラーが出るし、そんなキャッシュ取得でエラーになった時の解決方法を書いていきます。
目次
CacheボタンをクリックしてもSSLエラーが出てしまう!
SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
こんな感じで、エラーが出てしまい、それぞれのSNSのシェア数のカウントが取得できません。どの様にすれば良いのか、いろいろ調べてみたところ、プラグインのファイルを変更すれば解決するという事がわかったので、下記の方法で対策しました。
ファイルを変更してあっという間に解決!!!
FTPで「/wp-content/plugins/sns-count-cache/includes/」にアクセスすると、下記2つのファイルがあるので、テキストエディタで開きます。
class-follow-crawler.php
class-share-crawler.php
それぞれのファイルの最下部あたりに、このような記述があります。
//curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false );
//curl_setopt( $curl, CURLOPT_SSL_VERIFYHOST, false );
この2行を下記の様に変更します。
行頭の「//」スラッシュ2個(コメントアウト)を外します。
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false );
curl_setopt( $curl, CURLOPT_SSL_VERIFYHOST, false );

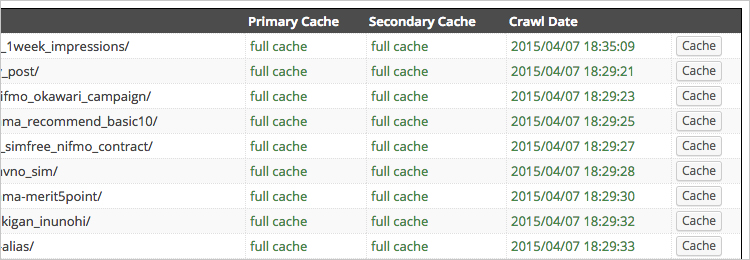
変更した上で、管理画面の「SNS Count Cache」より「Cache Status」内で、先ほどエラーが出てしまった時と同じように、「Cacheボタン」をクリックします。すると、Primary CacheとSecondary Cacheの部分にfull cacheと表示され、Crawl Dataには、取得した日付と時間が記載されますね。

この様に簡単に、カウントを取得することが出来ます。
本当はサーバー管理者に修正してもらった方がいい
今回の対策は暫定的な対策ということでは良いらしいです。本来ならば、サーバー管理者に「ルート証明書」をしっかりと設置してもらったほうがセキュリティ的に良いのですが、難しいので、とりあえずはこれで良いでしょう。といったところです。
エラーは直ったけど、見栄え良く設置するにはどうしたらいいの?
正常にカウントして次のステップとしては、見栄え良くSNSボタンを設置したいよー!ってなりますよね。近々、ソースとCSSを丸々コピーするだけで設置できるように記事を書きたいと思います。
まとめ
SNS Count Cache 5でSSLエラーが出た時の対策という事で書きましたが、みなさんも解決しましたか?プラグインの設置って、予期せぬエラーとか出るとテンパっちゃいますよね。バージョンの関係もあるし、古いバージョンの記事を参考にしても必ずうまく行くとは限らないので怖いです。