今ではWEB制作をする際に、JPGやGIFやPNGという画像形式のファイルが数多く使われています。色数で言うと、GIFフォーマットが256色の色を表現でき、一番色表現数が少なく、PNGフォーマットが約280兆色を表現することができる形式となっています。
そして、最近ではSVGというファイル形式の画像を目にする機会が増えてきました。とても注目されています。
というのも、Internet Explorer9を含むモダンブラウザがSVGフォーマットに対応したのを期に、使われる機会が増えてきました。
この記事では、SVGファイルをどんな時に使うと便利なのかご紹介していきます。今後のWEB制作に役立つと思います。
目次
そもそもSVGファイルってなに?

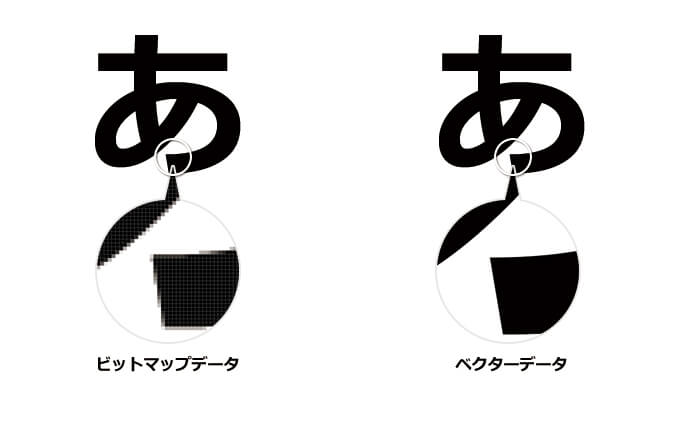
SVGファイルとは、ベクターイメージフォーマットのファイルで、GIF・JPG・PNG形式とは異なり、拡大しても縮小しても表示された絵が劣化することがありません。
ビットマップデータは、拡大するとギザギザなのが分かります。画像といえばGIF・PNG・JPGと言われていたこの3つの形式はすべて「ビットマップデータ」になります。
有名なソフトですと、Illustrator(イラストレーター)というソフトでSVG形式の画像を簡単に作ることが出来ます。無料ソフトの中では、Inkscape(インクスケープ)というソフトでSVG形式の画像を作ることが出来ます。
プロのWEB製作者はIllustratorを使う人が多いですね。
ファイル形式も、GIFやPNGやJPGに比べて非常に軽く、とても綺麗!というメリットがあります。
ベクター形式はどういう画像に向いて、どういう画像に向いていないの?
他の画像形式の画像に比べて軽くて綺麗。と説明しましたが、とは言えSVG形式に適した用途も、適さない用途もあります。
SVG形式が適している用途とは?
SVG形式が適している用途としては、ロゴ画像や、イラストなどの用途には適しています。シンプルなものは特に、ファイルサイズも軽くなるメリットがあります。
SVG形式が適していない用途とは?
画素数の多い画像はWEB環境では不向きと言われています。写真の様な画像はJPGやPNGで表現した方がファイルサイズに関しても、WEB環境で扱うのであれば現実的と言えるでしょう。
SVGがオススメな理由!
PC用でもスマホ用でも1つのファイルで簡単対応できる
拡大しても縮小しても画像の劣化が無い為、PC用とスマホ用で画像サイズが違うものを用意する必要がありません。imgタグもしくはcssから表示サイズを変更するだけです。
CSSから変更することができる
svgファイルはcssから色を変更することができます。アップロードしたあとでも、画像を作り変えることなく、CSSから簡単に色を変更することができます。
これは、大きなメリットです。一般的には画像の色味を変更するとなると、photoshop等で作成したファイルを開き直して色を変更し、再アップロードする必要があります。
アニメーションも出来てしまう
SVGはWEB上でCSSやJavascriptを使用する必要はありますが、アニメーションを付けることができます。例えば、線を書きその中を塗りつぶす。という動きも可能です。ローディング中やスクロールした時にアニメーションがあると、スルーされずに目に触れやすくなります。表現の幅が広がりますね。
WEB上で使う際に適しているSVGの使い方!
アイコン素材として使う!
WEBサイトやレスポンシブサイト・モバイルアプリ等で使うわれることが多くなったアイコン素材に、SVGファイルはとても有効です。
無料でSVGのアイコンをダウンロードできるサービスがあるので紹介します。PNGやJPGでのダウンロードも可能ですが、SVGが用意されているのはとても助かります。僕もよく使わせていただいています。
ロゴとして使用する
会社やサービスのロゴとしてヘッダー部分にSVGを使うと、レスポンシブサイトを作成の時には、メリットも大きいです。
iphoneのRetinaディスプレイも、何もせず対応し、綺麗に表示してくれるのでロゴに使うのはオススメです。
SVGの読み込み方
imgタグのsrcで読み込む
<img src=”hoge.svg” alt=”hoge”>
CSSのbackground-imageで読み込む
background-image: url(‘hoge.svg’);
objectタグを使用して読み込む
<object id=”hoge” type=”image/svg+xml” data=”hoge.svg”></object>
SVGファイルの作り方
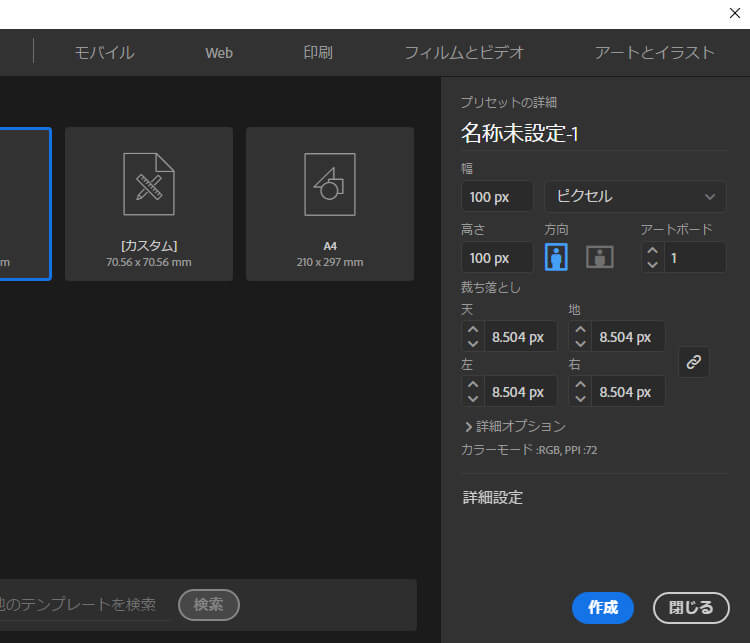
illustratorで新規作成し、作りやすいサイズで幅、高さを決めます。なるべく小さい領域がファイルサイズも小さくなるのでオススメです。
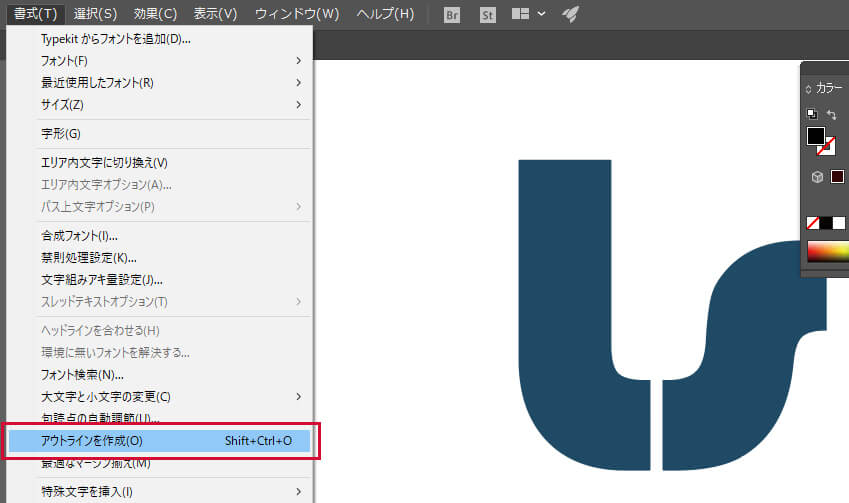
必ず、アウトライン化を行います。テキストが生きている状態ではSVGとして機能しませんので、アウトライン化をしてください。すべてのオブジェクトを選択し、「上部メニューの書式→アウトラインを作成」をクリックします。


まとめ
メリット・デメリットを把握した上で上手に使おう
どんな画像にもSVGを使用した方が良いというわけではなく、説明したようにメリット・デメリットがあります。
そのメリット・デメリットを十分に理解した上でSVGファイルを使用するようにしましょう。データ量も少なく、動きも作れるのでお客様の注意を向けるにも最適なツールとして活躍してくれるでしょう。