こんな疑問をお持ちのあなたへ
- wordpressで特定のカテゴリの一覧を作る方法を知りたい
- トップページにお知らせの最新の5件を表示したい
というお悩みに回答します。
目次
【wordpress】特定のカテゴリの記事一覧を表示する方法を説明

wordpressのテーマを作っている時や、カスタマイズするときに、トップページやその他のページに、特定のカテゴリの最新の5件を表示した一覧を作りたい!という時なんかあると思います。
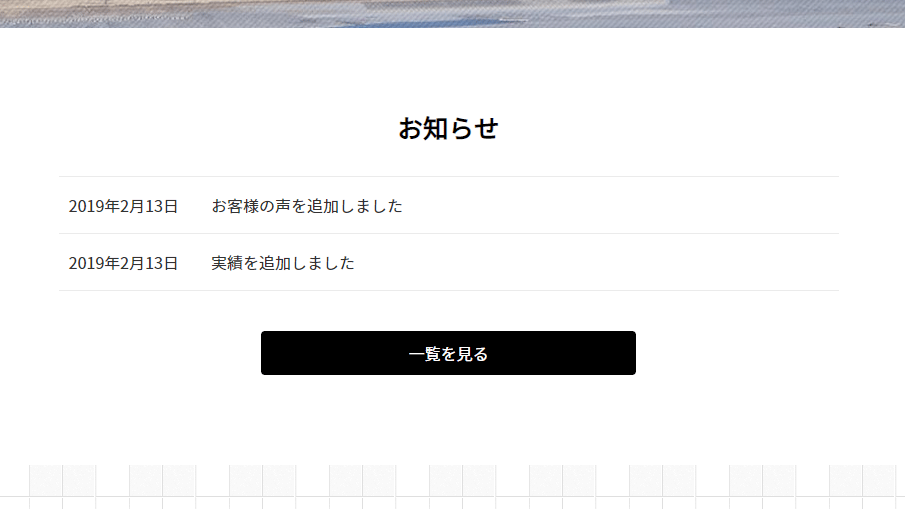
そういうときの為のコードです。下記コードをコピペしてもらえれば、特定のカテゴリの一覧5件を表示する事ができます。記事の作成日も表示できる仕様になっています。お知らせの一覧などに使えると思います。
PHPコード
<h2>お知らせ</h2>
<div class="top_news-sub">
<ul>
<?php
$posts = get_posts(array(
'posts_per_page' => 3, // 表示件数
'category' => '1' // カテゴリIDもしくはスラッグ名
));
?>
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<li><a href="<?php echo the_permalink(); ?>"><span class="time"><?php echo get_the_date('Y年n月j日'); ?></span><?php echo mb_substr($post->post_title, 0, 80); ?></a></li>
<?php endforeach; endif; ?>
<?php wp_reset_postdata(); ?>
<?php wp_reset_query(); ?>
</ul>
<div class="btn"><a href="/news/">一覧を見る</a></div>
</div>
</div>- ‘posts_per_page’ => 3,
この数字は、表示件数です。上記例では、最新の3件が表示します。 - ‘category’ => ‘1’
カテゴリーのIDを入力することで、特定のカテゴリーの記事一覧を表示することができます。複数のカテゴリを混ぜた記事一覧を表示したい場合には、‘1,2,3’というように半角カンマ区切りでIDをします。 - ‘category’ => ‘-1’
例えば、カテゴリーIDに「- (マイナス)」を付けると、そのカテゴリーのみ除外されます。
CSSコード
.top_news h2 {
font-size: 1.6em;
color: #000000;
margin-bottom: 30px;
}
.top_news ul {
margin: 0 ;
padding: 0 0 30px;
list-style: none;
text-align: left;
border-top: 1px solid #eaeaea;
}
.top_news ul li {
border-bottom: 1px solid #eaeaea;
padding: 16px 10px;
}
.top_news ul li .time {
margin-right: 2em;
}注意:query_postsを使ってのカテゴリー記事一覧は作らないように
wordpressでは「query_posts」は非推奨とされています。理由は下記の理由からだそうです。
- wp_reset_queryの記述を忘れると、他のページのクエリも書き換わるなどの意図しない結果が表示される可能性がある為。
- query_postsを使うとデータベースを再読込する必要があるのでページの表示速度が遅くなる。
以上となりますが、記事一覧に関する情報のリンクも貼っておきます。
全記事一覧ページを作る方法
過去にトップページ以外に全記事一覧ページを作る方法をまとめていますので、参考になればと思います。
