記事のbodyタグに属しているカテゴリーIDを表示させたいんだけどどうしたらいいの?
というお悩みに対する記事です。
wordpressのカスタマイズをしたり、テーマを新しく作る時に、特定のカテゴリのみデザインや色を変えたり、様々な条件を付けたいときなんかに役立つコードを紹介します。
目次
wordpressで記事のbodyタグに属しているカテゴリーIDを表示する方法
<body class="post-template-default single single-post postid-6203 single-format-standard logged-in">この様にbodyタグのclassに属しているメインカテゴリのカテゴリーIDを表示するようなカスタマイズを説明します。
ステップは下記の3ステップです!
- function.php に下記コードをコピペ
- カテゴリーIDを確認
- カテゴリーIDを使用したCSSの書き方
function.php に下記コードをコピペします
wordpressテーマのfunction.phpに下記のコードをコピペしてください。
function my_body_classes($classes) {
global $wp_query;
if (is_single() ) {
global $post;
foreach((get_the_category($post->ID)) as $category) {
$classes[] = 'category-' . $category->term_id;
}
}
return array_unique($classes);
};
add_filter('body_class','my_body_classes');コードの中身を見ていきます
- if ( is_single()) {
記事画面であれば・・・という分岐条件です。今回書いているコードは、記事画面の場合に発動するコードになるので、固定ページやカテゴリページやトップページでは機能しません。 - $classes[] = ‘category-‘ . $category->term_id;
classに追加する要素名を「category-***」と定義しています。
$category->term_id;はカテゴリ名を取得するコードです。 - return array_unique($classes);
既存のclass要素に取得した「category-***」を追加するコードです。
カテゴリーIDの出力確認と使い方
設定後は、下記のように出力されます。どこかの記事ページのソースコードを開き確認してみてください。
<body class="post-template-default single single-post postid-6203 single-format-standard category-22">
category-22のような感じで出てきます。
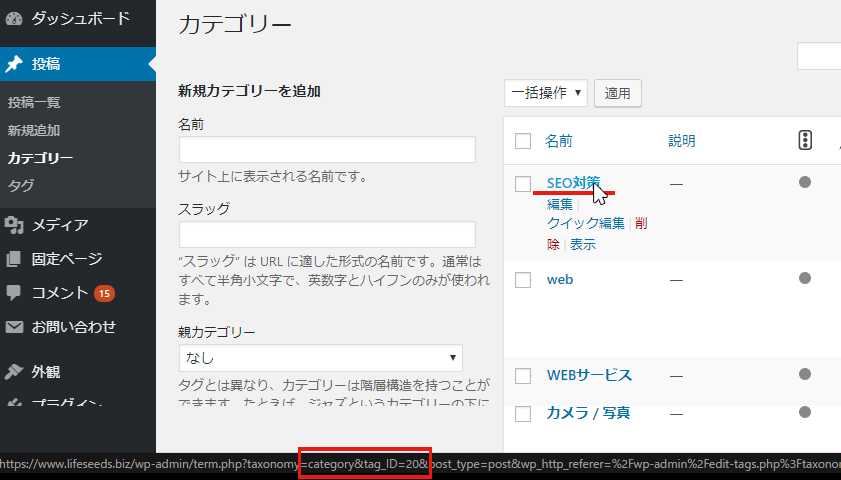
カテゴリーのIDを確認する方法

管理画面のカテゴリー画面より、任意のカテゴリー名にマウスを乗せると、ブラウザの下部にアドレスが表示されます。
その中の、赤で囲った部分がそのカテゴリーのIDです。
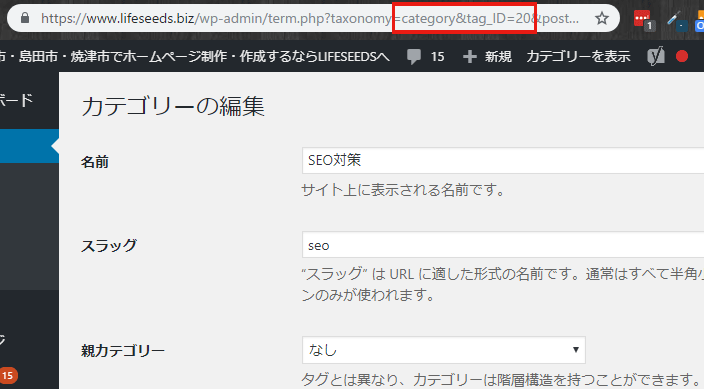
ブラウザによっては、下部に出ないかもしれないので、カテゴリー名をクリックし、切り替わったページのアドレスバーにあるcategory&tag_ID=***の部分を確認してみてください。

カテゴリーIDを使用したCSSの書き方
body.category-22 {
color:#f0000;
}bodyのclass名なので、「body.category-22」の様に記載します。
この例では、category-22に属した記事の文字色を変更するという感じになります。
細かい要素の場合でも、CSSの要素の直前に「body.category-22」と書いてあげれば、そのカテゴリーに属したもの。として条件を絞れます。
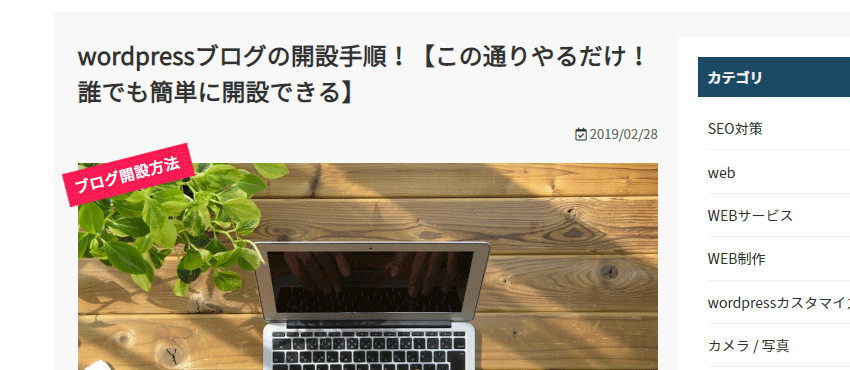
使用用途の例
カテゴリータグを記事にも表示したい場合に有効ですね。下記画像の様に、画像に被るようにカテゴリー名を表示させるのもオシャレかもしれません。

まとめ:いろんなバリエーションを簡単に作れるのは面白い!
- カテゴリーAの記事は青色ベースのページ
- カテゴリーBの記事は緑色ベースのページ
なんていう装飾をしても面白いし、ブログのファンになってくれている人なんかには、この色=カテゴリーBの記事なんだ。ということが一瞬でわかってもらえる要素にもなるのは面白いですね。