- wordpressの投稿画面の書体が見づらいので変更したい
- ブログ公開画面で表示するのと同じように装飾も投稿画面上で確認したい!
というお悩みに回答してきます!
wordpressの管理画面で記事を書く時に、やっぱり公開画面と同じ様な見た目で書いていけたら、読者が見やすい記事書きに専念できますし、修正の時間も少なくなるから記事書きも早くなるので超絶メリット!という感じです。
いろんな人の記事で、同じ様な事を解説していますが、基本的にはその人と同じブログテーマを使っていないとうまくいかない場合が多いので、誰でもどんなテーマを使っていてもうまくCSSを当てはめる方法を説明していきます。
目次
wordpress投稿画面にCSSを適用するカスタマイズを解説!
カスタマイズする流れは下記の通りです。わずか4ステップ!超簡単!
- admin-style.cssを用意する
- admin-style.cssをサーバーにアップロードする
- functions.phpにadmin.cssを読み込ませるコードを貼り付ける
- 確認する→完了
admin-style.cssを用意する
投稿画面にあてはめたいCSSファイルを用意します。
ここでは「admin-style.css」として説明していきますが、ファイル名は任意で大丈夫です。他のファイルと被らない様にしたいので、「admin-なんとか.css」という感じにすれば間違いないと思います。
1.テキストエディタを使う
テキストエディタを用意し、ファイルを作りはじめます。
メモ帳はNGです。使わないようにしてください。
windowsなら「TeraPad」か「秀丸エディタ」がオススメです。私は秀丸エディタを使用しています。
macなら「mi」というエディタがオススメです。macで作業するときはこれを使っています。
2.投稿画面に当てはめたいコードを書く
まず、1行目に下記コードをコピペしておいてください。
@charset "utf-8";次に管理画面で当てはめたいコードを書いていくのですが、少しだけコツがいるので覚えてください。
と言っても簡単です。
自分のブログ記事(なんの記事でも良いです)を開きます。
例として、h3(見出し3)を設定する方法を説明
見出し3で書かれた文字の上で右クリックし、「検証」をクリックします。

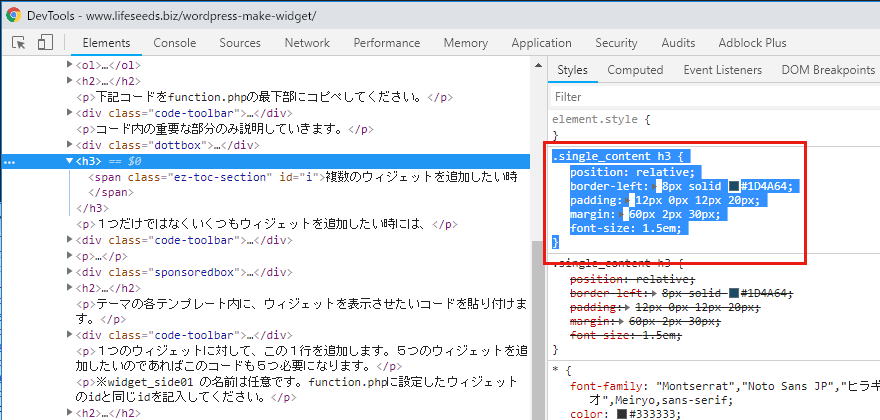
DevTools(ブラウザ:google Chromeの場合)が表示するので、左の画面でh3の部分が青くなっているか確認し、右側の赤く囲った部分の様に全て選択しコピーします。
この画面は、h3を選択しているので、h3のCSSが右側に表示しているということになります。
この例の場合には、「.single_content h3」とありますが、必要なのは、h3のみなので、「.single_content」は後で削除します。

先程用意したテキストエディタの2行目以降に、今コピーしたコードを貼り付けます。
ですが、先程も少し触れたように必要な部分は、h3なので、コピーしたコードの1行目のh3より前を削除します。
そして、削除した部分を「.mce-content-body 」に書き換えます。それがこのコードです。
※h3の前には半角のスペースが入ります。
.mce-content-body h3 {
position: relative;
border-left: 8px solid #1D4A64;
padding: 12px 0px 12px 20px;
margin: 60px 2px 30px;
font-size: 1.5em;
}投稿画面のh3という指示をする為に「.mce-content-body 」が必要になります。以後追加するコード全てに、「.mce-content-body 」を追加することを忘れないでください。
h2~h6まで、全て同じ要領で出来ます。
冒頭で触れたように、他のブログでアドバイスされている方法は、h3の前の部分が異なる為、他のテーマの人がやってもうまく反映できない。という結果になってしまいます。
本記事で紹介した方法なら、間違いなくどんなテーマであっても管理画面に反映させることができます。
注意点
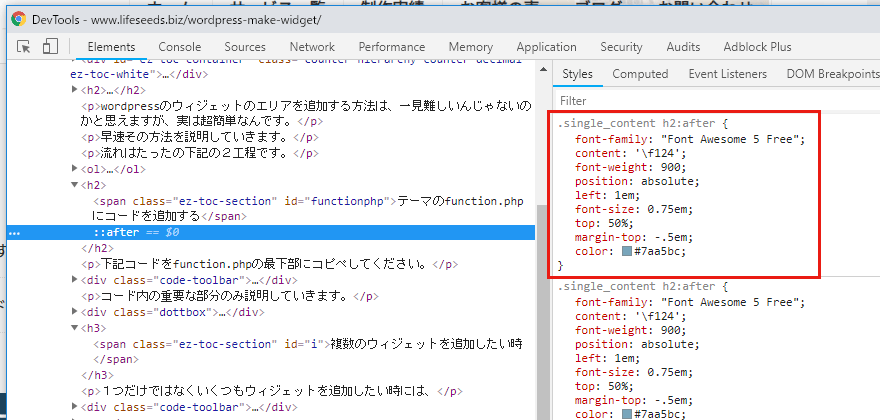
注意点をあげるとすれば、下記のような要素がある場合には、::beforeや::afterと言った部分のCSSもコピーする必要があります。
下記の場合には、h2に加え::afterの部分も選択した上で、計2ヶ所を同様の作業をする必要があります。

投稿画面の書体を変える
投稿画面の書体はできれば、公開画面と同じ書体が良いと思います。
基本的には同様の方法で、書体を得ることができますが、コピーする場所が初心者の方には判断できないかもしれないので、図で説明します。
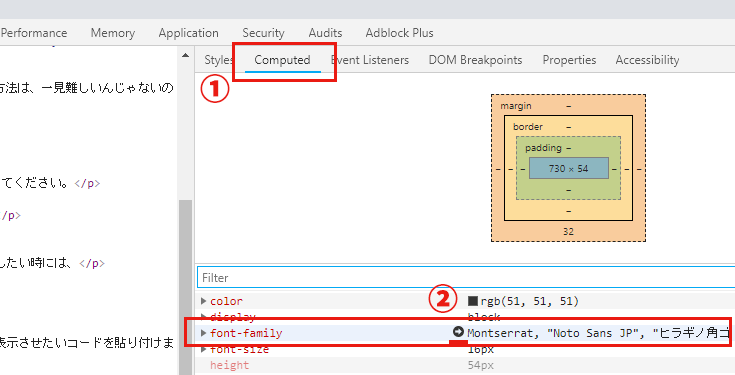
ここで右クリックする場所は、通常の文章部分です。そして同様に「検証」をクリックします。

DevToolsの画面が開くので、右側の「computed」を選択します。
そして、2で囲った部分の様に「font-family」という部分を探し、マウスカーソルを乗せると、●で囲まれた矢印が表示するので、その矢印をクリックします。

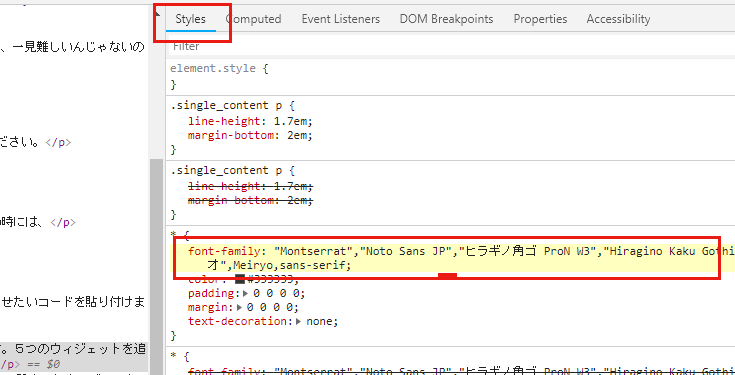
computedから、自動的に「Style」に切り替わり、該当のCSSの部分が黄色く反転します。
この「font-family」の行をコピーします。

admin-style.cssにこの様に追記します。
.mce-content-body {
font-family: "Montserrat","Noto Sans JP","ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","メイリオ",Meiryo,sans-serif;
}コピーした部分の上下に
.mce-content-body {
}
を追加した形になります。
admin-style.cssを保存する
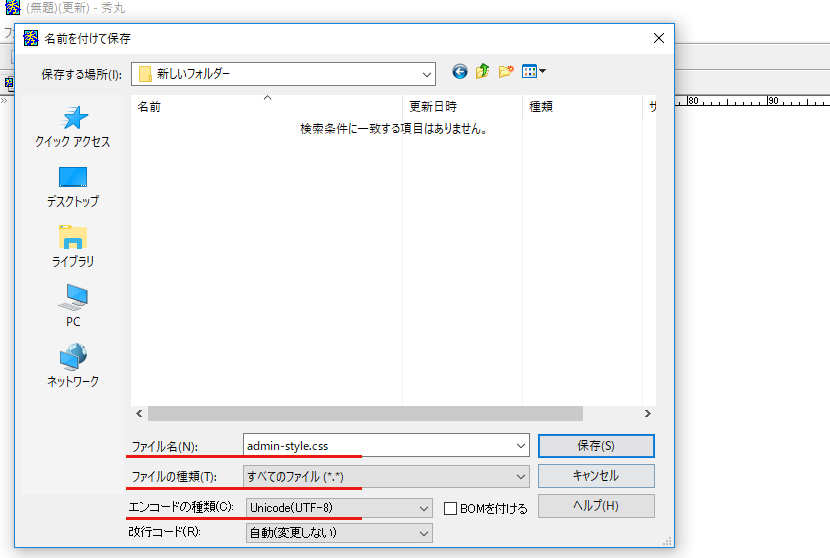
テキストエディタの「名前をつけて保存」から、ファイルをデスクトップ等に保存します。
- ファイルの種類「すべてのファイル」を選択します
- ファイル名を「admin-style.css」とします
- エンコードの種類「Unicode(UTF-8)」を選択します
- 保存ボタンを押します

admin-style.cssをサーバーにアップロードする
用意した「admin-style.css」をサーバーにアップロードをするのですが、アップロードって何?という方の為に簡単に説明します。
アップロードとは?
アップロードは、サーバーにファイルをコピーすることを言います。今自分のパソコンの場所の事をローカルという言い方をし、インターネット上のパソコンの事をサーバーと言います。(超ざっくり解説です)
レンタルサーバーというのは、インターネット上にあるパソコンをレンタルしているという事になります。
ということで、ファイルをサーバーにコピーする方法は、FTPというソフトを使用してアップロードします。
FTPソフトは、windowsならFFFTPソフトやWINSCPというソフトが有名で、macであればFileZillaというソフトが有名です。
FTPで接続しコピーする
サーバーに接続しないといけないのですが、サーバーによって指定方法が異なる為、一概にこうですよ。というのは言えないのですが、「レンタルサーバー名 + FTP設定方法」と検索すれば出てくるはずです。
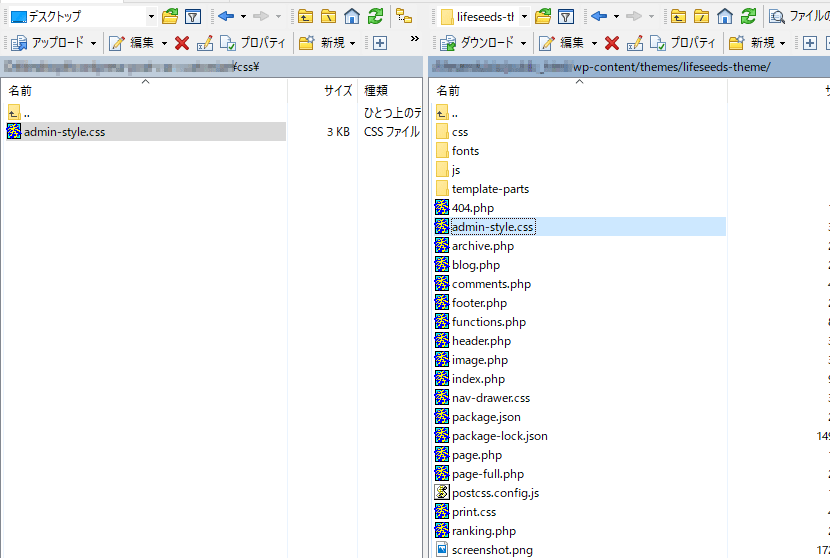
接続できたら、サーバー上(画面右側)のフォルダを開く場所は、テーマのファイルが置いてある場所です。/wp-content/theme/テーマ名/となります。
左側は、自分のパソコンの中のフォルダなので、先程保存した「admin-style.css」があるフォルダを開きます。
両方開いたら、左から右にファイルをつまんでコピーし、アップロード完了です。

functions.phpにadmin.cssを読み込ませるコードを貼り付ける
アップロードしたファイルを投稿画面で読み込むようにする為、functions.phpに少し手を加えます。
下記コードをコピペしてください。
function custom_editor_settings(){
add_editor_style('admin-style.css');
}
add_filter( 'admin_init', 'custom_editor_settings' );たったこれだけです。.cssのファイル名が異なる場合には、「admin-style.css」という部分を書き換えてください。
投稿ページに反映されているか確認します

管理画面の新規投稿画面から「見出し3」を選んだ時など、CSSが設定されているか確認し、問題がなければ完了です。
まとめ:難しそうに見えてやってることは簡単
やってみると分かるのですが、難しそうに見えてやっていることは単純で簡単です。
記事書きに専念できる環境は身の回りや机の上だけでなく、このような投稿画面を整える事も重要ですね。
