ブログ記事の一覧や、企業サイトのトップページで特定のカテゴリの一覧を画像付きで表示したい時ありますよね。wordpressにはサムネイルを表示する為の「アイキャッチ」という便利な機能が既にあります。
アップロードした画像の比率を保ったままに、指定のサイズにリサイズして表示することが出来ます。凄く便利な機能ですね。
ですが、デザイン上、サムネイルを正方形にしたい!という時ありますよね。毎回アップする度に正方形にリサイズして・・・ってめんどくさいし、なんとかならないかなぁ。と考えていたら、超簡単な方法があるじゃないの!
という訳で、メモがてら記事したいと思います。
目次
オリジナルのサイズのサムネイル画像を出力する
function.phpに、下記のように1行足します。
add_image_size( ‘thumbnail001’, 65, 65, true );
65px × 65px の正方形で切り抜きされた画像が生成されます。
add_image_size (‘任意の名前‘,サイズ(横),サイズ(高),切り抜き); というように記入します。
- 任意の名前(必須)
新しい画像サイズの名前:初期値:なし
- サイズ(横)
投稿サムネイルの幅をピクセル数で表すもの:初期値:0
- サイズ(高)
投稿サムネイルの高さをピクセル数で表すもの:初期値:0
- 切り抜き
画像の切り抜きを行うか否かを指定。False – 指定した縦または横の大きさでのリサイズ(ソフトプロポーショナル)。True – 指定した大きさでの切り抜き(ハードクロップ)。初期値: false
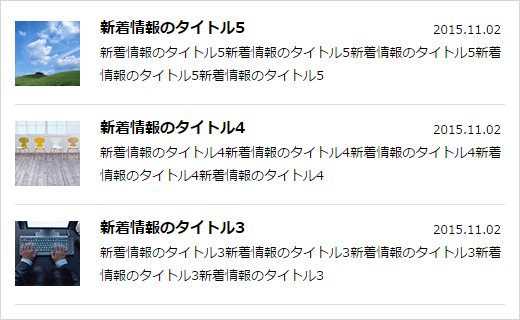
イメージとしては、この様な感じ。

過去のサムネイルは正方形に切り抜きされないので注意
サイトもしくはブログを新規で立ち上げている工程であれば問題ないのですが、既に稼働しているサイト(ブログ)のリニューアル作業だとすると、過去に登録(投稿記事)したサムネイルは切り抜きされないので注意が必要です。
その時は、「Regenerate Thumbnails」というプラグインを使用することで、過去にアップロードしたサムネイル画像を再度生成しなおすことが出来ます。
「Regenerate Thumbnails」のプラグインをインストールしたら、左メニューの「ツール → Regen. Thumbnails」という項目があるのでクリックし、「Regenerate All Thumbnails」をクリックするだけで、サムネイルが再度生成されます。簡単ですね。
サムネイルの生成
サムネイルを表示させるには、下記の様に書くだけです。すごく簡単に呼び出すことが出来ますね。
[php]
お知らせを表示させる為のソース公開
ついでに、特定のカテゴリリストを表示させる為のソースを書いておきたいと思います。使用頻度も高いので、コピペで済む様にメモがてら書いておきます。
PHPコード
[php]
